
Tarkib
- 01. WordPress-ning yangi nusxasini o'rnating
- 02. Standart plaginlarni olib tashlang
- 03. Maxsus post turini qo'shing
- 04. Maxsus post turi interfeysini qo'shish / tahrirlash
- 05. Maxsus qayta yozish shlyuzini yarating
- 06. Maxsus maydonlarni qo'llab-quvvatlashni qo'shing
- 07. Maxsus maydonlarni qo'shing
- 08. Maydonlarni o'rnating
- 09. WordPress shablon faylini yarating
- 10. To'liq kenglikdagi bitta postning tartibini yarating
- 11. Loopni boshlang va tarkibini yarating
- 12. Dinamik qiymatlarni chaqirish uchun PHP-dan foydalaning
- 13. Ba'zi bir qo'g'irchoq ma'lumotlarga ega bo'lgan mijozni sinab ko'ring
- 14. Yo'qotilgan ma'lumotlar uchun xatolarni ko'rib chiqing
- 15. Interfeysni tartibga keltiring
- 16. Sayt xaritasidan chiqarib tashlang

Foydalanuvchilarga hujjatlarni kirish va yuklab olish yoki ko'rishga imkon beradigan maydonga ega bo'lish iste'molchilar tomonidan telefon shartnomalaridan tortib to kommunal xizmatlarga qadar kutilgan bo'lib qoldi.
Dizaynerlar o'z mijozlari bilan ishlashda, hamma narsa tezda elektron pochta xabarlari, maketlar va qo'shimchalarga havolalarni buzishi mumkin.
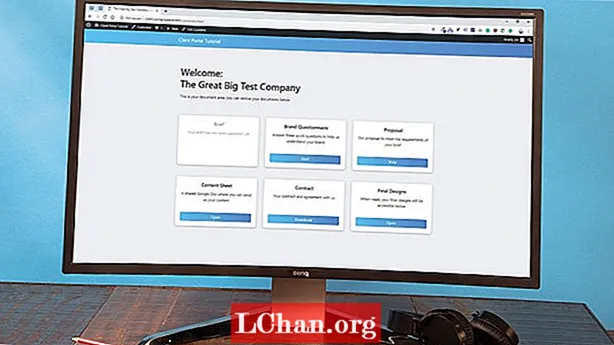
Ushbu WordPress qo'llanmasi WordPress-ni (boshqa veb-xosting xizmatlari mavjud) hujjatlarni, videofilmlarni va rasmlarni saqlashga qodir bo'lgan mijozlar portaliga qanday kengaytirishni ko'rsatib beradi, shuning uchun mijoz ularning barchasiga bitta joyda kirishi mumkin. Portal har bir mijozga odatiy navigatsiyada ko'rinmaydigan noyob va parol bilan himoyalangan havola orqali xizmat qiladi.
Ma'lumotni saqlash uchun maxsus post turlari va maydonlaridan foydalaniladi va ular plaginlar orqali qo'shiladi, chunki mavzu o'zgarishi kerak bo'lsa, ma'lumotlar yo'qoladi. Mavzu biroz o'zgartiriladi.
Mijozlar portaliga ega bo'lish, mijozlarga o'z fayllariga, xuddi kerak bo'lganda, xuddi bulutli xotiradan foydalanishda bo'lgani kabi, bir xil joyda kirish qulayligini beradi. U biznesning bir qator afzalliklariga ega, shu jumladan mavjud sotuvlarni namoyish etish yoki natijalarni vizual ravishda bayon qilish orqali boshidanoq ish jarayoni haqida umumiy ma'lumot berish uchun foydalanish mumkin.
Fayllarni yuklab oling ushbu qo'llanma uchun.
- WordPress-ni qanday qilib ingl
01. WordPress-ning yangi nusxasini o'rnating
WordPress-ning yangi nusxasi ishlab chiqish serveriga o'rnatildi va ishni tezda boshlash uchun qozon plitasi poydevori berish uchun "understrap" mavzusi tanlandi. Custom Post Type UI plaginidan foydalaniladi, shuning uchun bizning maxsus post turlari mavzuga bog'liq emas.
02. Standart plaginlarni olib tashlang
Agar WordPress plaginlari bilan biron bir standart plagin bo'lsa, ularni o'chirib tashlang. Ushbu o'quv qo'llanma uchun zarur bo'lgan plaginlar "Kengaytirilgan maxsus maydonlar" va "Maxsus xabar turi UI". "Klassik muharrir" ham o'rnatildi.
03. Maxsus post turini qo'shing
Custom Post Type UI interfeysidan foydalanib, "mijoz" deb nomlangan yangi xabar turini qo'shing. "Post type slug" ga kirishda bo'sh joy o'rniga pastki chiziqlardan foydalaning va birlik shaklida yozing, chunki bu keyinchalik shablonlarni yaratishni osonlashtiradi. Qarama-qarshilik ehtimolini kamaytirish uchun tu_ prefiksi qo'shildi.
04. Maxsus post turi interfeysini qo'shish / tahrirlash

Ko'p sonli "mijozlar" va "mijozlar" yorliqlarini qo'shing, chunki bu WordPress administrator menyusida paydo bo'ladi. Ushbu maydonlarda kapitalizatsiya qabul qilinadi, bu WordPress menyusini yanada yaxshilaydi.
05. Maxsus qayta yozish shlyuzini yarating

Post slug uchun prefiksdan foydalanish portalga qo'shilgan mijozlar "/ tu_customer / example-company" ga o'xshash havola orqali yaratilishini anglatadi. Bu tartibli ko'rinmaydi va buni yaxshilash uchun maxsus qayta yozish shlyuzidan foydalaniladi. Qayta yozishni "mijozlar" ga o'rnatish, maxsus post turini / customers / example-company sifatida ko'rinishiga imkon beradi.
06. Maxsus maydonlarni qo'llab-quvvatlashni qo'shing

Maxsus post turi uchun yoqilgan so'nggi parametr - sahifaning pastki qismida joylashgan "Qo'llab-quvvatlash> Maxsus maydon". Buni belgilang, so'ngra sahifaning pastki qismida "post turini qo'shing". Bu o'zgarishlarni yuboradi va post turini ro'yxatdan o'tkazadi.
07. Maxsus maydonlarni qo'shing

Endi maxsus maydonlarni qo'shish va yangi yaratilgan post turiga tayinlash kerak. "Mijozlar portali" deb nomlangan maydon guruhini qo'shish birinchi qadam, so'ngra unga maydonni qo'shish tugmasi bilan maxsus maydonlarni qo'shishdir. Birinchi "qisqacha" maydon "fayl" maydoni sifatida o'rnatiladi, bu esa administratorga ushbu joyga faylni yuklash imkonini beradi. Qaytish qiymatini "file url" ga o'rnating.
08. Maydonlarni o'rnating
Qo'shiladigan keyingi maydon "tovar anketasi". Bu mijoz to'ldirishi kerak bo'lgan Google formasiga havoladan iborat bo'ladi. Buning uchun eng mos maydon turi "URL" dir. Xuddi shu usul tashqi xizmatga ulanadigan barcha sohalar uchun ishlatilishi mumkin. Tugatgandan so'ng, "joylashish" maydoniga o'ting va "Post Type bo'lsa ko'rsatish" = "Mijoz" mantig'idan foydalaning. Keyin maydon guruhini nashr eting.

09. WordPress shablon faylini yarating
WordPress mijozlar panelini qanday ko'rsatishni bilishi kerak. Buning uchun ushbu maxsus post turi uchun shablon fayli yaratish uchun WordPress shablon ierarxiyasi kuzatiladi. Ildiz mavzusi katalogida single-tu_customer.php nomli fayl yarating.
10. To'liq kenglikdagi bitta postning tartibini yarating

Single-tu_customer.php faylini oching va get_header va get_footer WordPress funktsiyalarini qo'shing. Ushbu funktsiyalar orasida sizning mavzingizga mos keladigan tarkibni saqlash uchun to'liq kenglikdagi tartibni yarating.
? php get_header ();?> div id = "single-wrapper"> div id = "content" tabindex = "- 1"> div> div id = "primary"> main id = "main"> -! Tarkib -> / main> / div> / div>! - .row -> / div>! - #content -> / div>! - # bitta o'rash ->? Php get_footer () ;?>
11. Loopni boshlang va tarkibini yarating

Main> elementi ichida the_post-ga qo'ng'iroq qiling va ma'lumot saqlash uchun konteyner elementlarini yarating. Tartib haqida tasavvurga ega bo'lish uchun joyni to'ldiruvchi ma'lumotlardan foydalaning va elementlarning uslubini boshlang. Karta elementlari sarlavhasi, tavsifi va havolasi bo'lgan yuklash kartalari bo'ladi.
main id = "main">? php while (have_posts ()): the_post (); ?> var13 -> div> div> div> Content / div> div> Content / div> div> Content / div> / div> / div>? php nihoyat; // tsiklning oxiri. ?> var13 -> / main>! - #main ->
12. Dinamik qiymatlarni chaqirish uchun PHP-dan foydalaning
"The_field" funktsiyasidan foydalangan holda, kengaytirilgan maxsus maydon maydonchasi plaginiga mos keladigan funksiya, maxsus maydonlardan dinamik tarkib mijoz shabloniga kiritiladi. 'Field_name' - bu 3-bosqichga kiritilgan qiymat.
div> div> h5> Short / h5> p> Bu sizning dastlabki qisqa hujjatingiz / p> a href = "? php the_field ('short');?> var13 ->" target = "none"> Open / a > / div> / div>
13. Ba'zi bir qo'g'irchoq ma'lumotlarga ega bo'lgan mijozni sinab ko'ring

WordPress boshqaruv paneliga kirish, chap tomondagi satrdan yangi mijoz qo'shilishi mumkin. Mijozlar> Yangi mijoz qo'shish. Xabar ko'rinishi tanish bo'ladi, lekin pastga aylantirilganda barcha yangi maxsus maydonlar paydo bo'ladi. Har bir narsa to'g'ri ishlashiga ishonch hosil qilish uchun ba'zi sinov ma'lumotlarini kiriting.
14. Yo'qotilgan ma'lumotlar uchun xatolarni ko'rib chiqing

Agar hujjat unutilgan bo'lsa yoki ushbu hujjat mavjud bo'lish uchun juda erta bo'lsa, tugma ishlamay qolganda mijoz uchun bu chalkash bo'lishi mumkin. Ko'rsatishdan oldin qiymat mavjudligini tekshirishni qo'shib qo'yish kartaning "etishmayotgan maydon" o'zgarishini ko'rsatishga imkon beradi. Qiymat yo'q bo'lganda kartaga "o'chirilgan" sinfni qo'shish, biz mavjud bo'lmagan kartalarni stilizatsiya qilishimizga imkon beradi.
? php if (get_field ('field_name')):?> var13 -> field_name qiymatga ega bo'lganda ko'rsatiladi? php else: // field_name false return?> var13 -> maydon mavjud bo'lmaganda ko'rsatiladi? php endif ; // if field_name mantiqining oxiri?> var13 ->
15. Interfeysni tartibga keltiring
Endi interfeysning tuzilishi yakunlandi, uni to'g'ri uslublash mumkin. CSS-dan foydalanib, sahifadagi kartalar va ranglarning ko'rinishini yaxshilash mumkin. Navigatsiya uchun rang ochroq ko'k rangga o'zgartirildi va kirish matnini qo'shish orqali foydalanuvchi yo'nalishi yaxshilandi.
16. Sayt xaritasidan chiqarib tashlang
Maxsus post turlari qidiruv tizimlari natijalarida topilmasligi kerak. Xabar turini veb-sayt sayt xaritasidan, SEO plaginidan yoki meta yorlig'i va robots.txt-dan foydalanib chiqarib tashlash kerak.
meta name = "robots" content = "noindex, nofollow" /> User-agent: * Disallow: / customers /
Yangi veb-saytni yaratmoqchimisiz? Jarayonni juda sodda qilish uchun ajoyib veb-sayt yaratuvchisidan foydalaning.


