Tarkib
- Noma'lum narsalarni loyihalash
- Dizaynga pragmatik yondashuv
- Agnostik maketga aylanish
- Asta-sekin kodlash
- Belgilangan joyga sho'ng'ish
Bugungi kunda hamma javob beradigan veb-dizayn haqida gaplashayotganga o'xshaydi va bu yaxshi sabablarga ko'ra; chunki veb-quvvatlanadigan qurilmalar soni tobora ko'payib bormoqda - ularning har biri har xil imkoniyat va xususiyatlarga ega - belgilangan kenglikdagi veb-saytlarni yaratish endi oqilona emas.
Haqiqat shundaki, u hech qachon bo'lmagan. Shunday bo'lsa-da, shu paytgacha ekran o'lchamlari, o'tkazuvchanlik kengligi yoki kiritish usuli kabi bir qator taxminlarni keltirib chiqaradigan tajribalarni loyihalashtirish eng yaxshi amaliyot deb hisoblanadi. Agar siz hech qachon 960px kenglikdagi veb-saytni ishlab chiqqan bo'lsangiz, uni faqat do'stingizning kichik ekranli netbukida ko'rish uchun (va ha, men bu erda og'riqli tajribadan yozayapman), nima uchun bu ayniqsa aqlli yondashuv emasligini tushunasiz. Endi aralashma ichiga tashlangan smartfonlar va planshetlar bilan bizning an'anaviy usullarimiz endi maqsadga muvofiq emasligi aniq.
Yaxshiyamki, CSS media-so'rovlarining paydo bo'lishi va veb-sayt o'zi uchun vosita ekanligi tobora ortib borayotgani biz platformaning asl mohiyatini qabul qila boshlaganimizni anglatadi, chunki uning universalligi zaiflik emas, balki kuchdir.
Keyingi besh kun ichida men sizga ushbu haqiqatni tan oladigan usul bo'yicha ko'rsatma beraman: sezgir veb-dizayn. Ethan Marcotte tomonidan ishlab chiqilgan, bu suyuqlik maketlari, egiluvchan tasvirlar va ommaviy axborot vositalariga oid so'rovlarni birlashtirib, ular duch keladigan har qanday muhitga oqilona moslashadigan saytlarni yaratishda yordam beradi.
Men sizga oddiy media galereyasini qanday yaratishni ko'rsatib, ushbu yondashuvni namoyish etaman. O'zimning misollarimda, men yaqinda Amerika Qo'shma Shtatlari bo'ylab sayohat qilgan sayohatni hujjatlashtirish uchun kichik veb-sayt yarataman, lekin o'z ehtiyojlaringizga mos ravishda kod va dizaynni sozlashingiz mumkin.
Noma'lum narsalarni loyihalash
Ushbu o'quv qo'llanmaning aksariyati sezgir dizaynni ishlab chiqish tomonida joylashgan. Ammo biron bir kodni o'rganishdan oldin, cheksiz maketlarga ega bo'lishi mumkin bo'lgan veb-saytni qanday yaratishimiz haqida bir oz o'ylab ko'raylik.
Endi men interfeyslarni loyihalashtirishim mumkinligi bilan baxtliman va ularni haqiqiy qiladigan frontend kodini ishlab chiqish. Bu, albatta, noyob mahorat emas - agar siz o'zingiz uchun ishlasangiz, demak siz bir xil bo'lasiz. Suyuqlik konstruktsiyalarini tayyorlashda tarkibning qanday moslashishi va qayta oqishi mumkinligini tushunish, albatta, foydalidir.
Shuningdek, men o'zimning rolim ko'proq ixtisoslashgan katta jamoaning bir qismi sifatida ishlayman. Bunday muhitda vizual dizayner faqat simli ramkalarni jozibali, jozibali (imzolangan, pikselga mos bo'lmagan) kompilyatorlarga aylantirishga e'tibor qaratishi mumkin. Ishlab chiquvchilar alohida joylashib, ushbu maketlarni ingichka va samarali markalashga va CSS-ga tarjima qilishlari g'alati emas.
Biroq, dizaynlar turli xil muhitga qanday moslashishini baholashni boshlaganimizdan so'ng, bunday chiziqli va ajratilgan ish oqimlari tezda buziladi. Har qanday yangi vosita yoki texnologiya singari biz ham hamkorlikning tezkor va tezkor usullarini ko'rib chiqishimiz kerak. Javob beradigan veb-saytlarni loyihalashda duch keladigan eng hiyla-nayranglarning ko'pchiligini shunchaki suhbat, tajriba va takrorlash orqali hal qilish mumkin.
Dizaynga pragmatik yondashuv
Dizaynerlar dizayni qandaydir biron bir qurilmaning chegaralaridan tashqarida qanday ishlashi mumkinligi haqida o'ylash uchun imkoniyat yo'q degani emas.
Clearleft-da biz ish stoli nuqtai nazaridan vizual dizaynni boshlaymiz. Biz umumiy dizayn tilini va vizual estetikani aniqlashdan boshlaymiz, ko'pincha dastlabki izlanishlarni asosiy tarkib qismi atrofida. Masalan, biz oziq-ovqat saytini loyihalashtirayotgan bo'lsak, retseptlar sahifasidan boshlaymiz; yangiliklar sayti, hikoyalar sahifasi uchun.
Bu nafaqat saytdagi muhim sahifa, balki unda tipografiya palitrasini yaratish uchun etarli tuzilgan tarkib bo'lishi mumkin. Bundan tashqari, maket qanday moslashishi mumkinligi haqida o'ylaymiz - hatto ushbu bosqichda bizning ongimiz orqasida bo'lsa ham.

Dizaynni sinab ko'rishning foydali usullaridan biri bu sahifani olish va uni torroq (kengligi 320px) ekranga moslashtirishdir. Ehtimol, siz ushbu kenglikda ishlash uchun dizaynning ba'zi jihatlari qayta ko'rib chiqilishi kerakligini bilib olasiz. Mana ba'zi bir misollar:
- Tipografiya: Katta sarlavhalar kengroq maketlarda yaxshi ishlashi mumkin, ammo kichikroq ekranlarda ular ko'p vertikal joy egallashi mumkin va shuning uchun qo'shimcha siljishni talab qiladi. Qator uzunliklari o'zgarganda, siz chiziq balandliklari va boshqa tipografik muolajalarni ham ko'rib chiqishingiz kerak.
- Havolalar: Sizning dizayningiz sensorli ekranli qurilmalarda qanday ishlaydi? Bizda bularni aniqlashning hali oson usuli bo'lmasa-da (biz dizaynning barcha jabhalarida e'tiborga olishimiz kerak degan ma'noni anglatadi), tor ekranni loyihalash bizni havolalar va boshqa interaktiv elementlar uchun mo'ljallangan joylar haqida o'ylashimizga imkon beradi. . IOS ko'rsatmalarida bu kamida 44 piksel / ball kvadrat bo'lishi tavsiya etiladi, bu maqsad uchun yaxshi ko'rsatkich.
- Navigatsiya: Ehtimol, bu har qanday sezgir dizaynning eng noqulay komponenti bo'lishi mumkin, ayniqsa saytingizda ko'plab bo'limlar va chuqur ierarxiya mavjud bo'lsa. Bred Frost hozirda ko'rib chiqilayotgan navigatsiya bo'yicha turli xil yondashuvlarning qisqacha mazmunini yozdi.
- Ortiqcha tarkib: Ba'zi bir kontent kerak emasmi? Boshqa tarkib faqat ma'lum stsenariylarda ko'rsatilishi kerakmi? Men foydalanuvchi qaysi qurilmadan foydalanishi asosida tarkibni yashirishni targ'ib qilmayman, ammo shartli yuklash (shu haftaning oxirida ko'rib chiqamiz) kabi texnikalar bizga kerak bo'lganda faqat qo'shimcha tarkibni yuklaydigan kichikroq sahifalarga xizmat qilishimizga yordam beradi.

Ikki qarama-qarshi maketni loyihalash, dizayn moslashishi haqidagi g'oyani kuchaytiradi, shu bilan birga potentsial ganchalarni erta bosqichda dazmollaydi. Bu ishni ikki baravar oshirish kabi bo'lsa-da, shuni yodda tutingki, biz har bir sahifani piksel bilan mukammal aniqlikda loyihalashtirmayapmiz. Buning o'rniga, biz miqyosli dizayn tilini yaratishga e'tibor qaratmoqdamiz - uni kodda amalga oshirishni boshlaganimizda rivojlanib boradigan va alohida modullar va komponentlar atrofida joylashgan.
Agnostik maketga aylanish
Ajablanarlisi shundaki, tarixiy ravishda veb-ni bosma nashrga o'xshatib ko'rgan soha uchun biz belgilangan kenglikdagi maketlar biz ishlab chiqaradigan ko'plab mahsulotlarni qamrab olgan. Moslashadigan muhitni loyihalashtirishni boshlashimiz bilan, muhitning suyuqligini tan olish bilan birga, muammolarni hal qilish va fikrlarni etkazish imkonini beradigan yangi yondashuvlar ko'rib chiqilmoqda. Mana mening eng sevimlilarimning bir nechtasi:
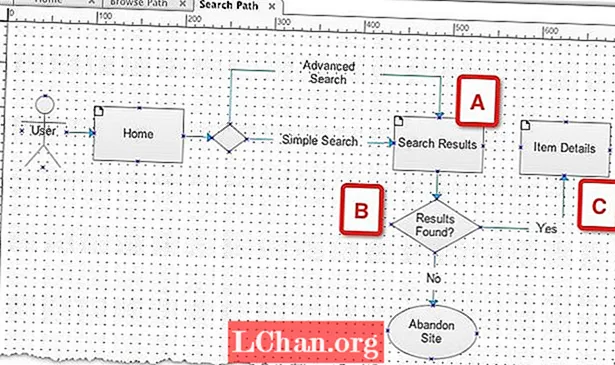
- Sahifani tavsiflash sxemalari: Simli kadrlar ko'pincha sxemani nazarda tutishi mumkin (va shu bilan qurilmaning ma'lum bir turini o'z ichiga oladi), sahifalarni tavsiflash sxemalari ushbu taxminni olib tashlaydi va buning o'rniga hujjatda ustuvorlik bo'yicha joylashtirilgan alohida komponentlarni tavsiflaydi.
- Uslubli plitkalar: Mijozlar bilan dizayn g'oyalarini etkazishda biz "veb-saytlarning rasmlarini" taqdim etamiz. Agar biz ehtiyot bo'lmasak, mijozlar haqli ravishda boshqa qurilmalarda dizayn qanday ko'rinishini ko'rsatadigan tushunchalarni ko'rishni so'rashadi. Bu bizni bir nechta qurilmalar uchun bir nechta sahifalarni ishlab chiqarishning beqaror holatiga majbur qilishi mumkin. Samanta Uorren bu muammo haqida o'ylab, uslubiy plitalarni o'ylab topdi. Ular kayfiyat taxtasi (lekin unchalik noaniq) va to'liq amalga oshirilgan kompslar o'rtasida (lekin unchalik aniq bo'lmagan) bir joyda o'tirishadi va bizda tipografiya, tugma uslublari va kallak bilan davolash usullari haqida gaplashishga yordam beradi. Ular, shuningdek, bizning mijozlarimiz bilan munozaralarning yanada etuk darajasini rag'batlantiradilar.
- Dizayn o'yinini mobilizatsiya qilish: Ushbu mashq birgalikda loyihalash bo'yicha seminarlarda juda yaxshi ishlashi mumkin. Ushbu mashqda har kim Post-it-ga ma'lum bir sahifada paydo bo'lishi mumkin bo'lgan elementlarni qayd qiladi. Keyinchalik ular mobil telefonda xuddi chiziqli ko'rinib turganidek, ahamiyati bo'yicha devorga yopishtirilgan. Olingan munozarada hayratlanarli xulosalar paydo bo'lishi mumkin. Masalan, navigatsiya sahifadagi eng muhim tarkibiy qism emasligini tushunishingiz mumkin. Bu dizaynni davom ettirishi mumkin, bu erda sahifaning yuqori qismidagi o'tish havolasi altbilgidagi navigatsiya bilan bog'lanadi.

Biz allaqachon ishlatadigan vositalar uchun joy hali ham bor, lekin keng ma'noda veb-saytni loyihalashda, biz bu maket endi ma'lum bo'lmaganligini yodda tutishimiz kerak.
Asta-sekin kodlash
Yaxshiyamki, biz ishlayotgan misolda vizual dizayn haqida tashvishlanishning hojati yo'q, chunki biz uchun qiyin ish qilingan! Buning o'rniga, biz o'z dizaynimizni to'liq javob beradigan veb-saytga kodlashga e'tibor qaratishimiz mumkin.
Ishni boshlashdan oldin yana bir narsa. Biz ishlayotgan vositaning asoslash printsipini esga olish muhimdir: universallik. Bu nafaqat bugungi kunda Internetga ulangan qurilmalar uchun qurilish, balki kecha va ertaga ham mosligini ta'minlashni anglatadi. Jon Allsopp nima uchun ushbu tamoyil muhimligini keyingi 6 milliardlik postida quyidagicha bayon qildi:
"Keyingi olti milliard - Hindiston, Afrika, Xitoy qishloqlaridagi elektr energiyasi va tarmoqlarga kirish imkoniyati vaqti-vaqti bilan bo'lishi mumkin bo'lgan bolalar. Sumatrada o'n yillik Wintel qutisida kimdir. Bu odamlar yuzlab turli tillarda gaplashadigan, o'nlab turli xil tillarda gaplashadigan odamlardir. yozuv tizimlari.Ular oilasida birinchilardan bo'lib o'qish va yozishni biladigan odamlardir, bu butun dunyo bo'ylab o'qish va yozishni bilmaydigan odamlarning 20 foizi.’
Bizning kasbimiz orasida mavjud bo'lgan turli xil modalarga (yaxshiroq so'zni istash uchun) qarab, veb haqidagi tushunchamizni aniqlashimiz mumkin: veb-standartlar, kirish imkoniyati, sodda JavaScript-ni ... barchasi bir xil mavzudagi variantlar: progressiv takomillashtirish. Xuddi shu narsa javob beradigan veb-dizaynga tegishli. Qurish uchun haqiqatan ham javob beradigan veb-sayt nafaqat orqaga qarab mos keladigan, balki kelajak uchun ham do'stona bo'lgan sayt yaratishdir.
Belgilangan joyga sho'ng'ish
Yaxshi, preambula etarli, matn muharriri ochish vaqti keldi.Dizaynerimiz bizga ish stoliga mo'ljallangan dizaynni taqdim etdi va bu qanday qilib torroq ko'rinishda ham paydo bo'lishi mumkinligi haqida misollar keltirish uchun etarlicha mehribon edi.
Bularni alohida-alohida kodlash jozibador bo'lishi mumkin, ammo men boshqacha yondashuvni taklif qilmoqchiman. Dizaynni tashkil etuvchi alohida komponentlarni - yoki naqshlarni bitta sahifaga joylashtirish orqali biz naqsh portfelini yaratishimiz mumkin. Bu bizga har qanday sahifa maketining chegaralaridan tashqarida tarkibiy qismlarni ishlab chiqishga imkon beradi va keyinchalik har qanday regressiya sinovlari uchun bizga murojaat qilish uchun bir narsa beradi. Dastlabki belgilanishni bir nechta turli xil qurilmalarda ko'rib chiqamiz:
Belgilangan naqsh portfelini ko'ring
Xo'sh, meni la'natlashadi - bizda allaqachon javob beradigan veb-sayt mavjud! Bizning tarkibimiz har bir qurilmaning chekkalariga moslashadi, yangi iPad yoki bekor qilingan telefon bo'lishi kerak. Hatto Lynx kabi faqat matnli brauzerda ishlaydi.
Umuminsoniylikning asosiy tamoyillari tufayli veb sukut bo'yicha javob beradi. Bu juda yaxshi, lekin bundan tashqari biz bundan buyon kod bilan qiladigan har qanday narsa ushbu mahalliy moslashuvchanlikni buzishi mumkinligini anglatadi.
Ertaga: Biz ehtiyotkorlik bilan yuramiz va sezgir dizaynning birinchi jihatini qo'llashni boshlaymiz: tipografiya va suyuqlik tarmoqlari.