Tarkib
- Mavzu fayllari va papkalar
- Shablonlarga URL manzillarini xaritalash
- Suyuqlik: asoslari
- Mahsulot haqida ma'lumot. Suyuq
- Chiqish
- Mantiq
- Filtrlar
- Keyingisi nima?
- Boshqa manbalar va ilhom
So'nggi bir necha hafta mobaynida men Shopify mavzusini Viewport Industries, Elliot Jay Stocks kompaniyasi va men o'tgan yili tuzganman. Biz bir necha sabablarga ko'ra Shopify-ni tanladik:
- Bu bizga raqamli va jismoniy mahsulotlarni sotish imkonini beradi
- Bu to'liq joylashtirilgan, ya'ni tashvishlanadigan serverlar yo'q
- Bu bizning bankimiz bilan yaxshi birlashtirilgan bir qator to'lov shlyuzlarini qo'llab-quvvatlaydi
- Bu mavzuga asoslangan bo'lib, demak biz mavjud saytimiz HTML, CSS va JavaScript-laridan osongina qayta foydalanishimiz mumkin
Shopify do'koningizdagi ma'lumotlarni shablonlarga chiqarish uchun Suyuq deb nomlangan shablon dvigatelidan foydalanadi. Suyuq, ehtimol siz ilgari ishlatmagan Shopify mavzusining tarkibiy qismidir va u ishlab chiqarishi mumkin. Ammo yaxshi yangilik shundaki, uni boshlash haqiqatan ham qiyin emas.
Agar siz hech qachon Smarty, ERB yoki Twig-dan foydalangan bo'lsangiz, quyidagilar sizga tanish bo'ladi. Agar yo'q bo'lsa, tashvishlanmang: bu faqat bir nechta oddiy qoidalarni o'rganish bilan bog'liq. Videoni ishlab chiqish bo'yicha vositalaringizga suyuq ko'nikmalarni qo'shgandan so'ng, qisqa vaqt ichida mijozlar uchun mavzular yaratishni boshlashingiz mumkin bo'ladi.
Mavzu fayllari va papkalar
Shopify mavzulari bir qator fayllardan (.liquid kengaytmasi bo'lgan HTML-fayllar, CSS, JS, rasmlar va boshqalar) va papkalardan boshqa narsa emas. Mavzular xohlagancha ko'rinishi va ishlashi mumkin: hech qanday cheklovlar yo'q. Mana mavzuning asosiy tuzilishi:
- aktivlar
- konfiguratsiya
- maketlar
- mavzu.suyuq
- parchalar
- andozalar
- 404. suyuq
- maqola. suyuq
- blog.liquid
- arava.suyuq
- to'plam. suyuq
- indeks.suyuq
- sahifa. suyuq
- mahsulot. suyuq
- qidirish.suyuq
Ushbu fayllar yordamida siz eng asosiy mavzularni yaratishingiz mumkin. Albatta, ba'zi bir CSS, JavaScript va bir nechta rasmlarga qo'shishni xohlashingiz mumkin. Siz ularni aktivlar papkasida joylashtirgan bo'lar edingiz. (Shuni ta'kidlash kerakki, hozirda sizning aktiv papkangizdagi pastki papkalarga ruxsat berilmagan.)
Mavzular qanday ishlashi va konfiguratsiya va parchalar papkalari haqida ko'proq ma'lumot olish uchun Shopify Wiki-da Scratch va Theme Settings-dan Mavzuni o'qishni tavsiya qilaman.
Shu bilan bir qatorda siz bepul Hamkor dasturiga yozilishingiz, sinov do'konini yaratishingiz va sinov do'konining administrator hududidan mavjud bo'lgan ko'plab bepul mavzulardan birini tekshirishingiz mumkin - shunchaki Mavzular menyusida joylashgan mavzu muharririga o'ting.
Shablonlarga URL manzillarini xaritalash
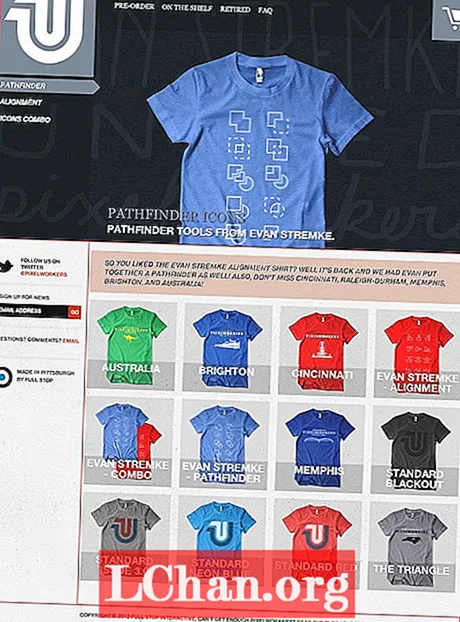
Shopify mavzulari joriy URLni ma'lum bir shablonga solishtirish orqali ishlaydi. Masalan, biz quyidagi URL manziliga ega bo'lgan mahsulotni ko'rib chiqsak ...
http://www.unitedpixelworkers.com/products/indianapolis
... keyin Shopify siznikidan foydalanishni bilib oladi mahsulot. suyuq shablon. Shuning uchun siz shablonlar uchun faqat yuqorida sanab o'tilgan fayl nomlaridan foydalanishingiz kerak.
Joriy URL-ga nisbatan qaysi shablonni namoyish qilishini bilishdan tashqari, Shopify biz uchun juda aniq bir qator o'zgaruvchilarni taqdim etadi. Ular "shablon o'zgaruvchilari" deb nomlanadi va shablonlarimizdagi ma'lumotlarni ko'rsatishga imkon beradi.
Masalan, mahsulot.liquid shablonimizda biz mos nomlanganga kirish huquqiga egamiz mahsulot o'zgaruvchan. Bu shablonimizda mahsulot nomini, tavsifini, narxini va mavjudligini kiritishimiz mumkinligini anglatadi. Shablonlarimizni mahsulotlarimizga tegishli ma'lumotlar bilan to'ldirish uchun biz suyuqlik va shablon o'zgaruvchilarining kombinatsiyasidan foydalanamiz.
Mavjud shablon o'zgaruvchilarining to'liq ro'yxati uchun Mark Dunklining Shopify Cheat Sheet-ga tashrif buyuring.
Suyuqlik: asoslari
Suyuqlik bu erda bizning dizaynerlarimiz hayotini engillashtirish uchun. Buning asosiy usullaridan biri bu maketlardan foydalanishdir. Layouts sarlavha, asosiy navigatsiya, altbilgi va boshqalar kabi umumiy sahifa elementlarini kiritish uchun juda mos keladi.
Yuqoridagi papka tuzilmasimda siz nomlangan faylni ko'rasiz mavzu.suyuq maketlar papkasida. Siz bizning asosiy shablonimiz sifatida theme.liquid haqida o'ylashingiz mumkin. Product.liquid kabi boshqa barcha shablonlarimiz ushbu asosiy shablon ichida berilgan. Agar xohlasangiz, sizda bir nechta tartib bo'lishi mumkin, ammo har doimgi sukut bo'yicha theme.liquid deb nomlanishi kerak.
United Pixelworkers'ning theme.livid faylini ko'rmaganman, lekin siz uni quyida qizil rangda ko'rsatilgan joylar uchun belgini o'z ichiga olganini tasavvur qilishingiz mumkin.

Suyuq maketning asosiy mavzusi qanday bo'lishi mumkin:
- ! DOCTYPE html>
- HTML>
- bosh>
- {{content_for_header}}
- sarlavha> Sahifa sarlavhasi bu erga boradi / sarlavha>
- / bosh>
- tanasi>
- {{content_for_layout}}
- / tanasi>
- / html>
Ikkita jingalak qavslarga o'ralgan ikkita iborani ko'rasiz: {{content_for_header}} va {{content_for_layout}}. Bu bizning suyuqlikning amaldagi birinchi namunalari.
Shopify ko'pincha hujjatning bosh> bo'limiga ma'lum fayllarni qo'shish uchun {{content_for_header}} dan foydalanadi: masalan, kuzatuv kodiga qo'shish. {{content_for_layout}} - bu URL manzilidagi shablon tarkibimiz paydo bo'ladi. Masalan, agar biz mahsulot sahifasini ko'rayotgan bo'lsak, mahsulot.liquid fayli bizning maketimizdagi {{content_for_layout}} o'rnini bosadi.
Mahsulot haqida ma'lumot. Suyuq
Endi biz maketlarning asoslarini ko'rib chiqdik, shablonni ko'rib chiqish vaqti keldi.Do'konlar mahsulotlarga tegishli, shuning uchun ko'rib chiqaylik mahsulot. suyuq.
Bu erda mahsulotning juda sodda, ammo funktsional namunasi. Suyuq shablon.
- h2> {{product.title}} / h2>
- {{ Mahsulot tavsifi }}
- {% if product.available%}
- form action = "/ cart / add" method = "post">
- id = "product-select" name = ’id’> ni tanlang
- product.variants% uchun variant uchun%%
- parametr qiymati = "{{variant.id}}"> {{variant.title}} - {variant.price} / parametr>
- {% endfor%}
- / ni tanlang
- kiritish turi = "submit" name = "add" value = "savatga qo'shish" id = "buy" />
- / shakl>
- {% else%}
- p> Ushbu mahsulot mavjud emas / p>
- {% endif%}
Bu erda bir qator asosiy suyuqlik tushunchalari mavjud. Keling, ularni tartibda ko'rib chiqaylik.
Chiqish
Kodning birinchi satrida bu ibora mavjud {{product.title}}. Ko'rsatilganda, bu mahsulotning sarlavhasini chiqaradi, bu siz hozir bilganingiz kabi URL tomonidan belgilanadi. Quyidagi United Pixelworkers misolida mahsulot nomi shunchaki "Indianapolis".

Suyuq nuqta sintaksis formatidan foydalanadi. Bunday holda, {{product.title}} mahsulot shablonining o'zgaruvchisiga va uning sarlavhasiga tenglashadi. Xuddi shu usul yordamida mahsulot tavsifini chiqarishimiz mumkin {{ Mahsulot tavsifi }}.
Bu Suyuq atamalar sifatida ma'lum chiqish. Barcha chiqishlar ikki qavatli qavslar bilan quyidagicha belgilanadi: {{your_output}}.
Mantiq
Kodning keyingi satrida siz jingalak qavsdagi bayonotni, so'ngra% ni ko'rasiz: bu holda, {% if product.available%}. Bu Suyuqlikda yana bir muhim tushunchadir mantiq. Keyinchalik pastga qarab, siz {% else%} va nihoyat {% endif%} so'zlarini ko'rasiz.
Bu if bayonoti bir yoki bir nechta shartlarga asoslanib, shablonimiz nimani ko'rsatishini belgilashga imkon beradi: bu holda bizning mahsulotimiz mavjud yoki yo'qligi. Ushbu so'zlar samarali ravishda "agar bizning mahsulotimiz mavjud bo'lsa, unga tegishli ma'lumotlarni ko'rsating; aks holda foydalanuvchiga uning zaxirada ekanligini xabar beradigan xabarni ko'rsating ».
Suyuqlikdagi barcha mantiqiy bayonotlar jingalak foizli yozuv yozuvidan foydalanadi, ya'ni {% if…%}. O'zingizning bayonotlaringizni mos ravishda yopishni unutmang, aks holda siz muammoga duch kelasiz. Masalan:
- {% if product.available%}
- Bu erda "Savatga qo'shish" tugmachasini ko'rsating
- {% else%}
- Mahsulot qachon paydo bo'lishi haqida xabarni ko'rsating
- {% endif%}
Filtrlar
Suyuqlik bizning mahsulotimizni bir necha usullar bilan boshqarishimizga imkon beradi. Ulardan biri filtrlardan foydalanishdir. Filtrga kiradigan tarkib ma'lum bir tarzda o'zgartirilgan ikkinchi uchidan chiqadi.
Yuqoridagi product.liid misoliga qarab, siz sezasiz {pul}. Variant - bu mahsulotning o'zgarishini tavsiflash uchun ishlatiladigan atama: masalan, turli xil ranglar va o'lchamlar. Bu erda qiziqarli bo'lgan narsa shundaki, biz narxni o'zgartirish uchun filtrdan foydalanamiz - bu holda pul filtridan foydalangan holda. Bu do'konning valyuta belgisi narxning old qismiga qo'shilishiga olib keladi.
Boshqa filtrlar tarkibiga kiradi strip_html, bu berilgan har qanday HTML teglarini olib tashlaydi va ucase, uni katta harfga o'zgartiradi.
Siz filtrlarni birlashtira olasiz. Masalan:
- {article.content}
Ushbu misolda biz maqola shabloni tarkibidagi atributni qabul qilamiz va uni strip_html filtriga va nihoyat qisqartirilgan filtrga o'tkazamiz. Qisqartirilgan filtr bizga yakuniy chiqish qancha vaqt bo'lishini xohlashimizni belgilashga imkon berishini sezasiz: bu holda 20 ta belgi.
Filtrlar shablonlarda skript va rasm elementlarini yaratish bo'yicha tezkor ishlashga imkon beradi. Tegishli alt yorlig'i bilan tasvirni chiqarish uchun filtrdan foydalanishning juda tez usuli:
- {asset_url}
Buni Shopify mavzusida ishlatish shablonimizda quyidagi img elementi paydo bo'lishiga olib keladi:
- img src = "/ files / shop / your_shop_number / активler / logo.png" alt = "Sayt logotipi" />
The aktiv_url filtri juda foydali, chunki u dolzarb mavzuni to'liq yo'nalishiga qaytaradi aktivlar papka. Ushbu filtrdan foydalanish sizning mavzuni bir nechta do'konlarda qo'llashga imkon beradi va yo'llar haqida qayg'urmasligingiz kerak.
Keyingisi nima?
Umid qilamanki, ushbu bir nechta misollar Suyuqlikning unchalik murakkab emasligini ko'rsatdi. Albatta, bu bilan qila oladigan juda ko'p narsalar mavjud, ammo chiqish, mantiq va filtrlarni o'zlashtirib, siz Shopify mavzusini yaratish uchun kerak bo'lgan narsalarning aksariyatini tushunishga tayyormiz.
Boshqa manbalar va ilhom
- Shopify-ning foydali boshlang'ich qo'llanmalari
- Mark Dunklining Shopify Cheat Sheet
- Blankify: Shopify boshlang'ich mavzusi
- Qo'llanma: Mavzuni noldan qurish
- Shopify sheriklik dasturi
- Shopify-ning 40 ta ilhomlantiruvchi do'koni