Tarkib
- 01. Matritsa - bu tizim
- 02. Aprel yomg'irlari may gullarini olib keladi
- 03. 3D shahar safari
- 04. G'alati kristallar
- 05. 1K meteorlar
- 06. Xavotir olmang, ari baxtli!
- 07. morfoz
- 08. Komancha
- 09. Gul
- 10. Furbi
- Bu sizga yoqdimi? Buni o'qing!
Har yili JS1K tanlovi veb-dizaynerlardan 1 k dan katta bo'lmagan salqin JavaScript dasturini yaratishni so'raydi. Tanlov hazil tariqasida boshlandi, ammo o'tgan yillar davomida yuqori sifatli yozuvlar uni bir nechta kod bilan nima qilishingiz mumkinligini yorqin namoyishiga aylantirdi.
Mana bu yilgi tanlov uchun bizning eng sevimli 10 ta taqdimotimiz - ammo ko'plab ajoyib ishlarni ko'rish mumkin: ro'yxatni to'liq ravishda JS1K saytida ko'rib chiqing. (Va agar siz kirishni xohlasangiz, sizda hali ham vaqt bor; yozuvlar uchun so'nggi qo'ng'iroq shu yakshanba yarim tunda).
- Bizning barcha JavaScript maqolalarimizni bu erda o'qing
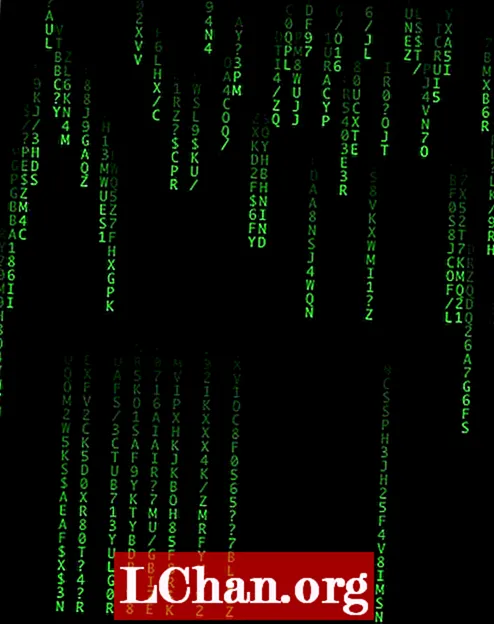
01. Matritsa - bu tizim

Matritsaning mashhur "raqamli yomg'ir" ketma-ketligini kichraytirilgan JavaScript-ni ishlatib, ushbu ajoyib namoyishidan kim hayajonlanmaydi? U Pedro Franceski tomonidan atigi 956 bayt kod bilan yaratilgan.
02. Aprel yomg'irlari may gullarini olib keladi

Bahorga o'xshash animatsiyalar atrofida yaratilgan ushbu oddiy, ammo qiziqarli yozish o'yini Abigayl Kabunok tomonidan yaratilgan. Kod yopilish kompilyatori bilan siqilgan, so'ngra qo'l minifikatsiya qilingan, so'ngra JS Crush.
03. 3D shahar safari

3D City Tour nafaqat va'da qilgan narsalarini taqdim etadi - bahorgi orol shaharining birinchi ko'rinishi. Sichqoncha yordamida shahar ustidan uchib o'ting, tomdan tomga sakrang yoki ko'chalarda avtoulovlar bilan haydang. Shuningdek, avtopilot sizga atrofni ko'rsatishiga ruxsat berishingiz mumkin. Binolar, ko'chalar, yo'l belgilari, harakatlanuvchi mashinalar, parklar, dengiz va boshqalarni o'z ichiga olgan holda, Jani Ylikangas bularning barchasini 1k ostida yaratganiga hayron qolasiz.
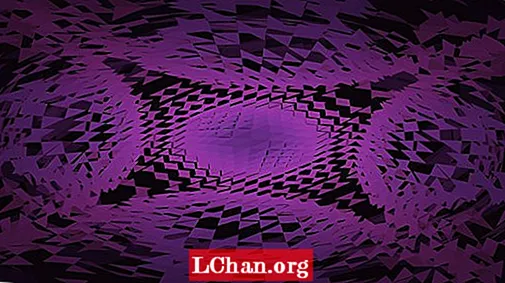
04. G'alati kristallar

Filipp Deschaseoning ushbu ajoyib 3D animatsiyasi sizni er osti koni orqali g'alati sayohatga olib boradi. "Konchilar ishlashni to'xtatdilar", deyiladi tavsifda. "Ular qo'rqishadi. Hammasi ba'zilar ko'rgan g'alati kristallardan kelib chiqgandek tuyuladi. Sabr qiling va ozgina omad bilan ularni ko'rasiz."
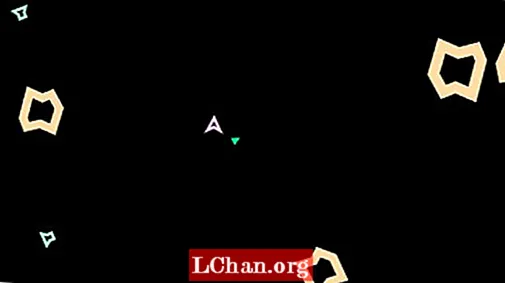
05. 1K meteorlar

Biz Creative Bloq-da eski maktab o'yinlari uchun so'rg'ichmiz, shuning uchun biz Oskar Toledo G-dan ushbu Asteroidlar o'lponini yaxshi ko'ramiz. Bu ko'pchilik mashinalarda soniyasiga 30 kvadrat tezlikda ishlaydi, har bir o'yin o'ziga xosdir va yaratuvchining so'zlariga ko'ra, u "a" ni taklif qiladi. realizm juda ko'p, chunki kosmosda tovushlar yo'q ".
06. Xavotir olmang, ari baxtli!

Ushbu psevdo-3D o'z-o'zini boshqaruvchi animatsiyada chap va o'ng tomon uchib yuradigan band bo'lgan asalarichilik, chuqurlik ishorasi bilan yangi animatsion chayqaladigan o'tlar, chiroyli gullar va sizning ko'ngil ochishingiz uchun har tomonga (chapga, o'ngga, yuqoriga, pastga va oldinga) harakatlanadigan kamera mavjud. . Manuel Rulke tomonidan yaratilgan kod yopilish kompilyatori yordamida minimallashtirildi, keyinchalik qo'lda optimallashtirildi va keyin JS Crush bilan ezildi.
07. morfoz

Ushbu interaktiv 3D mash siz o'ynashingiz kerak bo'lgan narsadir. Benjamin Bill Planche tomonidan yaratilgan demo 3D mashni yaratish uchun Painter algoritmidan foydalanadi. Kamera tomonidan belgilangan koordinata tizimida har bir yuzni aks ettirgandan so'ng, ular bo'yash tartibini olish uchun chuqurlikning pasayishi bo'yicha saralanadi. Ko'rsatilgan shakl, oldindan yaratilgan ikkita mash, kub va shar o'rtasidagi xaotik tinting natijasidir. Yuzlar uchun silliq tintingni olish uchun sharning geometriyasi kubning har bir tepasini xaritalash orqali hosil bo'ladi (kub-xaritalash usuli).
08. Komancha

Vertolyot simulyatsiyasi o'yinidagi Comanche: Maximum Overkill sizga balandlik va rulonni boshqarish uchun o'qlardan foydalanishga imkon beradi (balandlik avtopilotda). Osmon kundan-kunga o'zgarib turadi va o'yin o'rta darajadagi kompyuterda 25 FPS tezlikda ishlaydi. Siorki tomonidan ishlab chiqilgan Packer kodi First Crush va JS Crush-dan ishlab chiqilgan.
09. Gul

Ushbu to'lqinli, aylanuvchi aylanalarning o'zlarini aylanadigan gul shaklida shakllantirish usuli shunchaki chiroyli va unga ishonish kerak. U Cheeseum tomonidan atigi 960 baytda yaratilgan.
10. Furbi

Bu erda Rim Kortes haqiqatan ham 2 o'lchovli tuvali va yuqori darajadagi qo'shimcha qurilmalar bilan 1k ostida mumkin bo'lgan chegaralarni oshiradi. Ushbu rang-barang animatsiyada mo'ynali kiyimlar, badiiy harakat loyqalangan qanotlar va 3D bulutli tasvir mavjud. To'liq zavq olish uchun uni Chrome bilan juda kuchli kompyuterda tomosha qilish kerak. (Boshqa bir yozuvda, Furbi, ASAP tunnelidan chiq! !, Kortes o'zining Furbini Deschaseaux-ning kiritilishi bilan to'ldirdi - bizning ro'yxatimizdagi 2-raqam - va bu ham juda ajoyib).
Bu sizga yoqdimi? Buni o'qing!
- Ilovani qanday yaratish kerak
- 2013 yilning eng yaxshi 3D filmlari
- Kengaytirilgan haqiqat uchun yana nima borligini bilib oling
Siz 1 k yoki undan kam sonda ajoyib JavaScript-ni yaratishni ko'rganmisiz? Izohlarda bu haqda bizga xabar bering!