
Tarkib
- 01. Shartnoma
- 02. MIT Technology Review
- 03. Paqir
- 04. 96 ta fil
- 05. Records-ni birlashtirish
- 06. Elchi
- 07. Ko'proq uxlash
- 08. Rahmatli registr
- 09. Mening poyabzalimdagi hayot
- 10. Yakkaxon
- 11. Forma amal qiladi
- 12. Yumshoq telba
- 13. Amazee laboratoriyalari
- 14. Javob
- 25. Nolowene Nowak
- 16. Caava dizayni
- 17. Fitbit
- 18. Mamutbut
- 19. Laboratoriya hamkorlari
- 20. Pizza miyasi
- 21. Postable
- 22. Robbi Leonardi
- 23. Libor Zezulka
- 34. Emporium piroglari
- 25. Avtomobillarni birgalikda ishlatish kelajagi
- 26. Grinvilldagi hayot
- 27. Haqiqiy baliq haqidagi ertaklar
- 28. To'rtinchi bekat
Bugungi kunda CSS bilan nima qilish mumkinligi hayratlanarli. So'nggi CSS3 xususiyatlarini qo'llab-quvvatlash barcha yirik brauzerlarning, hatto Internet Explorer-ning so'nggi versiyalarida kuchli va tipografiya, animatsiya va interaktiv imkoniyatlar hech qachon bundan kattaroq bo'lmagan. Ammo veb-dizayn ilhomini topish juda qiyin bo'lishi mumkin.
Ajoyib veb-saytning siri asosan ingichka ingl. Viziz va whiz-bang funktsiyalari bilan o'zini namoyon qilishda emas, balki foydalanuvchilarga ularni tez va osonlikcha borishni istagan joyga yo'naltiradigan maket va navigatsiya orqali ajoyib tajriba yaratishda yotadi. Aytishicha, agar u ham chiroyli ko'rinishi mumkin bo'lsa, demak, bu pirojnoe.
Bu erda biz veb-dizayn ilhomini ta'minlaydigan CSS saytlarining 28 ta ajoyib namunalarini keltiramiz. CSS sizning saytingizga harakat qo'shish uchun juda yaxshi - bizning CSS animatsiya misollari va ularni qanday qilib ba'zi ko'rsatgichlar uchun qayta tiklash bo'yicha qo'llanmamizni ko'rib chiqing.
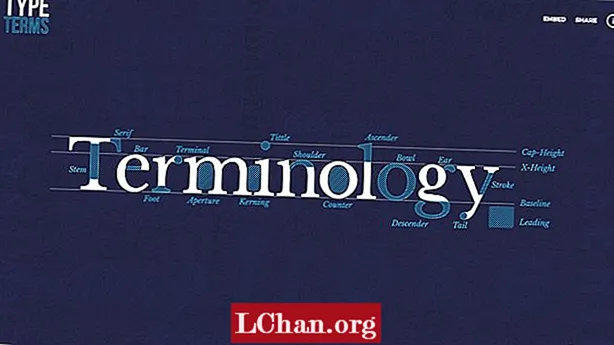
01. Shartnoma

Type Terms - bu Manchesterdagi veb-dizayn agentligi Supremo jamoasi tomonidan yaratilgan animatsion cheatsheet. Biroz izlanishlar olib borgach, ular tipografik atamashunoslik to'g'risida mavjud bo'lgan onlayn ma'lumotlarning ko'pchiligida oddiy, statik tasvirlardan foydalanilganligini aniqladilar. Jamoa SVG va CSS animatsiyasi bilan tajriba o'tkazish uchun sabab qidirdi va bu eng yaxshi imkoniyat edi.
"Men yangi dizaynerlarga bir zumda barcha asosiy tipografik atamalarni o'rganishda yordam beradigan ingl. Aniqroq narsalarni yaratishga qaror qildim", deydi dizayner Den Heyvud.
Jamoa dizaynerlarning tipografiyani yaxshi tushunishi muhimligini ta'kidlaydi. Qoidalarni birinchi marta o'rganayotganlar yoki yangilanishga muhtoj bo'lgan tajribali dizaynerlar uchun ushbu cheat sahifa ham ta'lim, ham o'rganishdan zavq bag'ishlaydi. Tarkib yo'naltirilgan, ma'lumotlar aniq va animatsiyalar ipakdek silliq. Bir ko'z tashlang va dizayner do'stlaringizni tipografiya so'z boyligi bilan hayratda qoldiring.
02. MIT Technology Review

117 yoshli MIT Technology Review nashri, texnologiyalarni har kim tushunishi mumkin bo'lgan tarzda yoritib beradi, yozning boshida Boston dizayn studiyasi Upstatement tomonidan qayta ishlangan. "Biz Tech Review-ning super-muxlisimiz, shuning uchun Erik Pelletier [mahsulotning VPsi] bizga saytda ishlash uchun murojaat qilganida, biz ruhiy holatga tushib qoldik", deydi Upstatement-ning sherigi Mayk Svars.
Bugungi kunda nashrning veb-saytini tasvirlar atrofida unchalik katta darajada ishlab chiqilmaganini ko'rish g'ayrioddiy, shuning uchun siz Tech Review-ning toza, shveytsariyaliklardan ilhomlanib ko'rinadigan dizayniga birinchi bor tashrif buyurganingizda tetiklantirasiz. "Biz, albatta, saytni loyihalash tizimi bilan Tech Review-ning ruhi va qalbini zabt etishni va ularning badiiy direktorlari ijodiy foydalanishi uchun tuval yaratmoqchi edik", deydi Svars. "Ijodiy direktor Tito Bottitta va dizayner Natan Xass ajoyib san'atni namoyish etish va o'qishdan zavq olish uchun mo'ljallangan tizimni ishlab chiqdilar."
Bugungi kunda hammamiz biladigan Helvetica tizimining standart versiyasidan foydalanish o'rniga, saytda Neue Haas Grotesk, Helvetica-ning asl nusxasi mavjud bo'lib, u haqiqatan ham zamonaviy tuyg'ularni boshqaradi. Tananing nusxasi uchun Miller Text bilan bog'langan tipografiya klassik, ammo zamonaviyga o'xshaydi. Tasvirlardan foydalanish mulohazali, ataylab qilingan va tipografiyaning porlashiga imkon beradi.
03. Paqir

BucketListly - bu foydalanuvchilarga haqiqiy hayotda erishilgan yutuqlarni ochishda yordam berish va boshqalarni ham shunga undashga yordam beradigan jamoa. HTML5, SCSS, CoffeeScript va jQuery-ga ega bo'lgan Ruby on Rails yordamida yaratilgan platforma sayohatchilar va sarguzashtlarga o'zlarining hikoyalarini saytdagi do'stlari bilan, shuningdek ulangan ijtimoiy tarmoqlari bilan bo'lishishiga imkon berish imkoniyatiga ega.
Agar foydalanuvchi BucketListly-da bir voqeani baham ko'rsa, platforma avtomatik ravishda ushbu hayotiy maqsadni nimada, qachon va qaerda tugatganligini kuzatib boradi, ularga maxsus nishonlarni olishga imkon beradi va bu ma'lumotlarning barchasini chiroyli vaqt jadvalida va xaritada aks ettiradi.
04. 96 ta fil

AQShda joylashgan Viget laboratoriyalari yovvoyi tabiatni muhofaza qilish jamiyatining afrikalik fillarni himoya qilish bo'yicha missiyasini qo'llab-quvvatlash uchun xabardorlikka yo'naltirilgan veb-tajribani yaratdi. Uning so'nggi kampaniyasi - bu 96 ta fil, chunki Afrikada har kuni qancha fil o'ldiriladi.
Ta'limiy hikoya bir nechta sahifadan iborat boblar orqali hikoya qilinadi, ularning har biri fillarni tishlari uchun o'ldirish bo'yicha noqonuniy xatti-harakatlarni to'xtatish harakatidagi haqiqiy asoratlarni batafsil bayon qiladi. Murojaat uchun ro'yxatdan o'tishni boshlashning asosiy maqsadiga qaramay, Viget jamoasi har tomonlama harakatga chaqiruv tezroq hissiyotga asoslangan, hikoyaga asoslangan tarkibga nisbatan muvozanatni muvozanatlash bo'yicha mahoratli ish olib bordi.
Old va markaz sizni hayajonli missiyani to'xtatishga va qarshi turishga majbur qiladigan dahshatli san'at yo'nalishi. Chiroyli, chekkadan chetga suratga olish va jurnalga o'xshash tartib, uni zo'r berib tayyorlashga harakat qildi. Ish stolidan boshlash o'rniga, sayt avval mobil qurilmalar sifatida qurilgan. Bu ish stoli tajribasining sug'orilgan ishonchli vakili sifatida ishlash o'rniga kichik ekranlar uchun dizayn qarorlarini maqsadga muvofiq ravishda ko'rib chiqishga imkon berdi.
05. Records-ni birlashtirish

Arcade Fire, Superchunk va The Mountain Goats kabi guruhlar ro'yxatiga kiritilgan, Shimoliy Karolina shtatining Durham shahridagi Merge Records kompaniyasi mahalliy raqamli sherigi Newfangledga o'z san'atkorlari sifatiga mos keladigan jahon darajasidagi elektron tijorat tajribasini yaratish uchun murojaat qildi.
HTML5 va CSS3 bilan ishlaydigan Newfangled-ning PHP-ga asoslangan CMS NewfangledCMS-da qurilgan sayt har xil o'lchamdagi qurilmalarga juda yaxshi javob beradi. Endi yorliq aktivlari hammasi markazdan boshqarilishi va mavjud bo'lishini ta'minlash uchun yangi tizim avtomatlashtirilgan. Newfangled COO Kris Butler shunday deydi:
"Har qanday mahsulot qo'shilsa, biz bu boshqa ma'lumotlar bazasida joylashgan fizik inventarizatsiyaga qanday mos kelishini va boshqa tizimda joylashgan raqamli inventarizatsiyani qanday hisobga olishini aniqlashimiz kerak. Biz ularni aniqlab olishimiz kerak edi logistika. " Har bir sahifada ma'lumotlar bazasining turli xil qo'ng'iroqlari bilan, ma'lumotlarning ustuvorligi tartibi to'g'ri bo'lishi uchun muhim edi.
06. Elchi

Sizning ofisingizda tashrif buyuruvchilarni ro'yxatdan o'tkazishga bag'ishlangan Envoy mahsuloti iPad-da nomlarni yig'ish, imzolarni yozib olish va tashrif buyurganlarning nishonlarini joyida bosib chiqarish uchun oqlangan interfeysni taqdim etadi. Ilovani targ'ib qiluvchi veb-sayt uchun "asosiy maqsad mijozlarimizga o'zlarining tashrif buyuruvchilari o'zlarining ofislarida qanday qilib Elchini boshdan kechirishi mumkinligini tasavvur qilishlariga imkon berish edi", deb tushuntiradi hammuassisi va dizayner Vitor Lourenço. "Biz buni namoyish qilishning eng qiziqarli usuli sifatida interaktiv demo deb qaror qildik."
Bunga erishish uchun sayt iPad-ning maketi ustida dasturning ishlashi va ekran holatlarini namoyish etadi. Bitta sahifali saytni aylanayotganda, davlatlar demoda yangilanadi. CSS-dan o'tish namoyishlarda yordam berishda va tarkibga to'sqinlik qilmasdan tajribani oshirishda yordam berish uchun ishlatiladi.
"Biz mayda-chuydalar ustida ishlash uchun ko'p soat sarfladik", - deya qo'shimcha qiladi asoschilar va muhandis Larri Gadea. "Biz NDA ekrani yonidan o'tayotganda tashrif buyuruvchilarning imzosini qanday chizishlarini yoki oqim oxirida mehmonlar nishoni qanday bosib chiqarilishini yaxshi ko'ramiz."
07. Ko'proq uxlash

Berlindan kelgan MoreSleep ijodiy agentligi qalin saytga ega. "Bizning maqsadimiz shu paytgacha qilgan barcha ishlarimizni ko'rsatish o'rniga, bizning tajribamizni namoyish etadigan uchta loyihani namoyish etish edi", deydi texnik direktor Torsten Bergler.
Shrift o'lchamidagi katta qiymatlar, siljish effektlari va qizil-og'ir, qarama-qarshi ranglar sxemasi ushbu saytni ajralib turadi. "Noyob narsa - bu ishning taqdimoti: loyiha jarayonini tasavvur qilish, u orqali tashrif buyuruvchilarga rahbarlik qilish va biz qilgan ishlarimiz haqida hikoya qilish", - deydi Stefan Shuster.
CSS o'tishlari sahifalar va kontent bo'ylab harakatlanishni osonlashtiradi. Fon kattaligi xususiyatlari turli o'lchamdagi rasmlarning masshtabini boshqarish uchun ishlatiladi. Hatto axborot byulletenlarini ro'yxatdan o'tkazish formasi ham toza ko'rinishga va ko'rinishga mos ravishda tuzilgan.
08. Rahmatli registr

Rahmatli reestr Internet-saytning istalgan joyidan kelgan juftliklarga istalgan sovg'alardan noyob, shaxsiylashtirilgan to'y registrini yaratishga imkon beradi. Sayt Crush + Lovely tomonidan yaratilgan; Jef Shram va Maykl Fillips o'zining oldingi guruhidan CSS dizayni kabi chiroyli bo'lishini xohlashdi. Ular ushbu dastur uchun SCSS tuzilishini puxta rejalashtirishga vaqt ajratdilar.
"Ko'p ishlab chiquvchi muhitda kodni tartibga solish, osonlikcha o'tish va puxta izoh berish juda muhimdir", deb tushuntiradi Fillips. Qattiq ish saytning estetikasida kuchli tipografiya va katta, kuchli tasvirlar bilan namoyon bo'ladi. Jamoa bularni biron bir ko'rinish maydonida yashirishni istamadi va ahamiyatini yo'qotish xavfini tug'dirdi.
"Biz asosiy nav variantlarini ochish uchun butun sahifani siljitadigan sezgir tizim yaratdik. Bu ajoyib tasvirlarga e'tiborimizni qaratishimizga imkon berdi va shuningdek, foydalanuvchilarga o'ziga xos sezgir tajribani taqdim etdi", deydi Shram.
09. Mening poyabzalimdagi hayot

Life in My Shoes - bu kuchli ko'p platformali aksiya
OIV bilan bog'liq qo'rquv va tushunmovchilikka qarshi kurashadigan yoshlar. Londonda joylashgan "Traffic" raqamli agentligi yoshlar auditoriyasini jalb qiladigan veb-sayt ishlab chiqish bilan tanishtirildi.
"Houshka Rounded Medium" brendi shrifti veb-saytga yangi ko'rinish va ko'rinish berish uchun font-face yordamida amalga oshirildi. Dekorativ tasvirlar va dramatik sariq aksanlar jozibali estetikani ta'minlaydi.
"Biz haqimizda" sahifasida planshetlar va smartfonlar uchun sozlangan jonli paralaks effekti mavjud. "Biz ushbu qurilmalar uchun fon qo'shimchasini sobit bo'lgan holatdan siljitishga o'zgartiradigan va rasmlarni kerakli joyda o'tirishi uchun alohida fon holatini o'rnatadigan media-so'rov yozdik", deb tushuntirdi Trafik guruhi.
10. Yakkaxon

Yakkaxon - bu freelancerlar tomonidan foydalanishga yo'naltirilgan loyihani boshqarish vositasi. Iqtisodiy samaradorligi va ishlatilishi oson bo'lgan dastur juda yaxshi funksionallik, qulaylik va chiroyli dizaynni o'zida mujassam etgan.
Mahsulotni reklama qiluvchi sayt CSS3 ajoyibligi bilan to'la. "Men HTML5 va CSS3-ni ofsetdan foydalanishga qaror qildim, faqat zamonaviy veb-brauzerlar uchun xizmat qilaman", deb tushuntiradi dastur dizayneri Jerom Iveson. "Bizning saytimizga tashrif buyurganlarning atigi uch foizi Internet Explorer-dan foydalanadi. Bizning maqsadli bozorimiz uni ishlatmaganday tuyuladi, chunki Solo uni qo'llab-quvvatlashi uchun juda oz sabab bor edi."
Ushbu CSS qoidalarini ushbu dizayn davomida amalda ko'rasiz, bu esa rangli CSS qutilarining soyalari bilan loyihani boshqarishni yanada o'ynoqi qiladi. Klarendon va Brayant kabi shriftlar nafislik va o'yin-kulgining muvozanatini ta'minlaydi.
Saytning o'lchamini o'zgartirish yoki uni mobil telefonda ko'rish sizga ekranning turli o'lchamlari va o'lchamlari uchun moslashtirilganligini ko'rish imkonini beradi. "Menga ommaviy axborot vositalarining so'rovlari bilan shug'ullanish juda yoqdi. Menga dizayn nuqtai nazaridan bu juda qiziq tuyuladi", deydi Iveson.
11. Forma amal qiladi

Form Follows Function (FFF) - bu Nyu-Yorkdagi Firstborn Multimedia-da interaktiv dasturchi sifatida ishlaydigan koreys ishlab chiqaruvchisi Jongmin Kimning HTML5 va CSS eksperimentlarining ajoyib dizayni.
Kim o'z saytining nomini har doim "ortiqcha dizayni emas, balki minus dizayni" bilan shug'ullanish va shakl quyidagi funktsiyalarni bajarishini yodda tutishni maqsad qilganligini tushuntiradi. Uning so'zlariga ko'ra uning uslubi minimal va oltin rang nisbati hamda qiziqarli tipografiyadan foydalaniladi. FFF "o'yin-kulgi uchun" yaratilgan va Kimning yaratishi uchun uch hafta vaqt ketgan, shu jumladan ta'tilini shu bilan o'tkazish uchun sarflangan.
12. Yumshoq telba

"Gently Mad" - veb-yaratuvchilar haqida mavzu-agnostik podkast. Odam Klark, uning ortida turgan fikr, biroz ko'proq ta'sirga ega bo'lgan narsa yaratish uchun uni loyihalashda an'anaviy blog maketidan uzoqlashdi.
Katta sarlavha va yaxshi ishlab chiqilgan epizodlar ro'yxati ushbu dizaynga shaxsiy teginish mavjudligini anglatadi. Klark CSS3-ning "ko'proq aqldan ozgan" o'tishlari bilan boshladi va yo'q bo'lib ketdi, ammo ularni olib tashladi, deydi u. "Men tanlagan dizayn tanlovlarim (rang, maket, tipografiya) shunchaki yolg'iz qolganimdan ancha yaxshi ishlaganini his qildim", deydi u.
13. Amazee laboratoriyalari

Amazee Labs yangi veb-saytlar va jamoat echimlarini yaratishda zamonaviy Drupal ochiq manba bazasi asosida o'z brendingizni onlayn dunyoga olib keladi. O'zlarining veb-saytlari malakalari va ishonchlari bilan CSS-ning ajoyib namunasidir.
Televizion tarmoqlar, raqamli agentliklar, xayriya tashkilotlari va korxonalar uchun saytlar yaratish allaqachon ularning sayti deyarli barchani hayratga solgani aniq. Biz ko'proq kelisha olmadik.
14. Javob

Cornett IMS guruhi A&W uchun logotip, burger va ildiz pivosidan ko'proq saytni xohladi.
"Bizning A&Wga bo'lgan muhabbatimiz o'z shaharlarimizdagi restoranlarda bo'lgan xotiralar bilan juda ko'p narsalarni qilishimiz kerak edi, shuning uchun biz har bir do'konning o'ziga xos xususiyatlaridan ustun bo'lishni xohladik va yangi avlod muxlislarini mahalliy A&W bilan bog'ladik", - deb tushuntiradi bosh ijodkor ofitser Devid Kumer. sayt maqsadi.
Metroscript va Century Gothic shriftlariga xizmat ko'rsatish uchun @ font-face-dan foydalanish odatiy, yoqimli turdagi tizimni yaratadi. CSS-ning aylanish konvertatsiyalari sarlavha matnida ishlatiladi, bu esa saytga bosma menyuda qiziqarli kayfiyat beradi.
25. Nolowene Nowak

Veb-dizayner va Illustrator Nolowene Nowak qiziqarli onlayn portfelini yaratdi - bu ajoyib effekt uchun CSS-ning ajoyib namunasi. Agar siz pastga siljiting va vaqt jadvalining bo'limini ko'rib chiqsangiz, CSS-ga asoslangan tartib kichik ekranlarda gorizontaldan vertikalgacha o'zgaradigan modul yaratish uchun asosiy qoidalarni oqilona aniqlaganini sezasiz.
Saytni yaratishda bo'lgani kabi juda yoqimli: "Bu menga juda noyob tajriba yaratish qobiliyatiga ega bo'lgan juda boy tajriba edi", - deydi dasturchi Kristof Dyumont. "Biz mehmonga bolaligida yangi o'yinchoq kashf etgandek tajribani taklif qilmoqchi edik."
Rivojlanish jarayonida Dyumont Zurb's Foundation-dan foydalangan: Sass bilan yaratilgan javob beruvchi CSS-asos. "Uning qo'llab-quvvatlashi chindan ham sezgir dizaynni hayotga aylantiradi", deydi u.
16. Caava dizayni

"Caava" dizaynerlik studiyasining ajoyib yangi sayti bor. Foydalanuvchilar harakatlanuvchi animatsiya va parallaks funktsiyalari bilan shug'ullanishadi, asosiy e'tibor portfelda qoladi. "Biz odamlarni boshi bilan urmasdan yangi va noyob chiziqli tajribani taqdim etishga harakat qildik", deb tushuntiradi Caava egasi Kodi Smoll.
Sayt bo'ylab harakatlanish, turli bo'limlarni bir-biriga bog'laydigan o'qlar yuqori va chap pozitsiyalarni harakatga keltiradi va tajribani birdamlikda saqlaydi. "Bizda juda ko'p animatsion mash'ala davom etayotganligi sababli, uni tabiiy va dizaynni qo'llab-quvvatlaydigan qilib ko'rsatish uchun biroz vaqt kerak bo'ldi", deydi ishlab chiqaruvchi Brandon Lavigne.
Oklar dizayni davomida, masalan, ish joyini o'rganishda mos keladi. Yaqindan qarab, ular CSS chegaralari va transformatsiyalari bilan yaratilganligini ko'rasiz. Bu juda toza va foydalidir, chunki loyihalar turli xil rang sxemalariga ega va o'q ranglarini mos ravishda CSS xususiyatlari bilan osongina o'zgartirish mumkin.
17. Fitbit

Fitbit faollikni qayd etish, uyquni kuzatish va tana vazni va yog'ini hujjatlashtirish uchun faoliyatni kuzatuvchilar va tarozilar qiladi. Ushbu ma'lumotlar simsiz ravishda Fitbit-da nashr etiladi, bu erda foydalanuvchilar grafikalarni ko'rishlari, maqsadlarini belgilashlari va raqobatlashishlari va o'zlarining yutuqlarini boshqalar bilan baham ko'rishlari mumkin. "Bizning vazifamiz dunyoni sog'lomroq qilish uchun texnologiyadan foydalanishdan boshqa narsa emas!" - deydi Biagio Azzarelli ishlab chiqaruvchisi.
Sayt dizayni yorqin va jonli. Piktogramma va rang-barang statistik grafikalar foydalanuvchilarni zeriktirmasdan, ma'lumotli parchalarni hayotga tadbiq etishga yordam beradi. Yaxshi ishlatilgan panjara kelajakda saytni suyuqlik tartibiga o'zgartirishni osonlashtirishi kerak.
Azzarellining ta'kidlashicha, u foydalanuvchi tahlillari asosida saytni rivojlantirishdan zavq olgan. "Bizning foydalanuvchi bazamiz A darajali brauzerlarni qabul qilishni davom ettirar ekan, biz IE7 va 8 da tanazzulga uchragan CSS3 ning yoqimli qismlaridan foydalana olamiz."
18. Mamutbut

MammothReach-ning Detroytdagi rassomlari dunyo ko'rgan eng zamonaviy fotobutni yaratmoqchi edilar va shu bilan MammothBooth veb-sayti paydo bo'ldi.
"Biz tezkor, tezkor va qiziqarli bo'lgan saytni xohladik, - eslaydi dizayner / ishlab chiquvchi Nik Kibo, - va bizning stendimiz aynan shu tarzda. Umuman olganda, biz o'zimizni kimligimizni aks ettiruvchi sayt bo'ylab butunlay o'zgacha his qilishni xohladik. kompaniya va bizning mahsulotimiz nima asosida ishlaydi. Veb-sayt - bu MammothBooth-ning onlayn kengaytmasi. "
MammothReach aylanma konvertatsiya qilish xususiyatidan doimiy ravishda aylanadigan katta spiral burstli tasvir bilan foydalangan. Saytning animatsion uslub xususiyatlariga ega bo'lgan turli bo'limlariga tashrif buyurganingizda qiziqarli tarkib slaydlar. "Arvil Sans" o'ynoqi shrifti estetikaga juda mos keladi va Lost Type Co-op-dan "sizning narxingizga ism bering" shrifti sifatida mavjud.
19. Laboratoriya hamkorlari

Er va xotin jamoasi Rayan Meis va Sara Labieniec tomonidan boshqariladigan Art Labing Partners Art Art and Design studiyasi atrofdagi CSS-ning eng yaxshi namunalaridan biri bo'lgan rang-barang va bezakli veb-saytni ishga tushirdi.
Tafsilotlarga e'tibor har bir sahifa uchun porlaydi. Ish qismida, portfelning o'ziga xosligini his qilishiga imkon beradigan, tayyorlangan tartib mavjud. Loyiha eskizlari hover holatini aniq ajratib turadigan xira xususiyatidan foydalanadigan katta hover maydoniga ega. Do'kon bo'limi Big Cartel xarid qilish vositasida ishlaydi, lekin elementlarga moslashtirilgan CSS o'rnatilgan saytning ajralmas qismi kabi ko'rinadi.
"Internet haqiqatan ham o'zini shakl va funktsionallikning eng yaxshi kombinatsiyalaridan biri kabi his qiladi", deydi Mays. U ikkalasi o'rtasida muvozanatni topish ham yoqimli, ham qiyin bo'lganligini tushuntirib beradi. "Oxir oqibat har qanday muammo men dastlab o'ylamagan echimni yaratish uchun imkoniyat bo'lib chiqdi."
20. Pizza miyasi

CSS misollari bundan ham yaxshiroq bo'lmaydi! Brian Dwyer tomonidan asos solingan Pizza Brain dunyodagi birinchi pizza muzeyi va restorani. Veb-sayt press-relizlarni va sa'y-harakatlarning rivojlanishini tavsiflovchi blogni targ'ib qiladi va Maykl Almquist tomonidan ishlab chiqarilgan brendlash xususiyatlarini namoyish etadi.
Shriftlar Pacifico Regular va Bebas Neue iliq, pitssaga o'xshash rang palitrasi bilan uyg'unlashgan estetikani yaratadi, bu esa hali ham hayajonli va qiziqarli bo'lsa ham o'qish oson. "O'sha to'q sariq, u chiroyli va u haqiqatan ham tarkib uchun zamin yaratadi", deydi ishlab chiquvchi Arjun Mehta.
Turli xil yumaloq burchaklar va xiralik effektlari ushbu toza ko'rinishni to'ldiradi. "Har bir postni o'z to'rtburchaklar shaklidagi yumaloq shaklga ega bo'lish, aslida Pizza Brainning tashrif qog'ozlarida joylashgan ingl. Tildan qarz olish edi", deb qo'shimcha qiladi Mehta. To'liq javob beradigan, shuningdek, sayt kichikroq maketlarda juda yaxshi ko'rinadi.
Amaldagi CSS-ning eng yaxshi namunalaridan biri - va ko'proq narsani kutish bilan saytga e'tibor bering. "Men saytni qanday qilib kattalashtirishi va yanada takomillashtirilishi va qurilishi haqida hayajonlanaman, chunki vaqt o'tishi bilan ushbu ajoyib tashabbus amalga oshadi", deydi Mehta.
21. Postable

Birinchi navbatda to'yga taklifnomalar va bayram kartalarini jo'natmoqchi bo'lgan tashrif buyuruvchilarga yoki shunchaki onlayn manzillar kitobini xohlovchilarga mo'ljallangan Postable pochta manzillarini olishning oson usulini taqdim etadi.
"Postable, ayniqsa veb-dastur uchun juda ajoyib ko'rinishga ega va men ushbu dizaynlarga sodiq qolishni xohladim", deydi frontend dasturchisi Kevin Kneyf. Konvertdan ilhomlangan chiziqli chegaralardan tortib, kulgili fon to'qimalariga va mustahkam yumaloq Omnes Pro shriftigacha sayt bir zumda yig'ilish manzillarini ozgina harakatga keltiradi.
Qiziqarli va foydali illyustratsiyalar davomida ishlatilgan. Dumaloq burchaklar, lentalar va uchish holatlari saytni jalb qilishni qiziqarli qiladi. Bu biz ko'rgan CSS transformatsiyalarining eng yaxshi namunalaridan biri bo'lib, ular yordamida fon rasmining aylanma qiymatini yangilash, foydalanuvchilarni saytdan foydalanish qulayligi ko'rsatmalariga jalb qilish uchun ishlatilgan.
Hisob qaydnomasini yaratgandan so'ng, kontaktni qo'shish oddiy va Kneife tomonidan to'liq tayyorlangan sof CSS tanlangan qutilariga ega oddiy foydalaniladigan shakl orqali amalga oshiriladi. U quyidagilarni ochib beradi: "Bunda shakllardagi tanlangan kataklarni tashqi div bilan niqoblash, shaffoflikni qo'shish va -webkit ko'rinishini ishlatish kerak edi. Natijada barcha brauzerlarda yaxshi ko'rinadigan va nafis tarzda pasayadigan quti paydo bo'ldi".
22. Robbi Leonardi

Dizayner Robbi Leonardining uyida rang-barang illyustratsiyalar va multfilm uslublari mavjud bo'lib, ular ishlarga quvnoq shaxsni olib kelishmoqda. Leonardi aytganidek: "Odamlarni tabassum qilish har doim yaxshi narsa, va menimcha bu veb-sayt buni amalga oshiradi".
Bu ajoyib vizuallarni yaratish uchun foydalaniladigan CSS-ning ajoyib namunalaridan biridir. Fon rasmlari sarlavha sohasida toza gorizontal paralaks effektlarini yaratish uchun qatlamlangan. Sahifaning pastki qismida, ko'rish maydonining yon tomonidagi uzatmalarni siljitish uchun CSS aylanish konvertatsiyasidan foydalaniladi. Portfel qismlari jonlantirilgan xovga ega bo'lgan yog'och derazalar ichida joylashgan.
Yog'och bloklar Leonardining 3D modellarini namoyish etishidan tayyorlangan. U shunday tushuntiradi: "Men ushbu rasmlarning barchasini bitta rasmga birlashtirdim va foydalanuvchi sahifani o'girganda har doim CSS chap xususiyatini o'zgartirdim. Oddiy CSS hiyla-nayranglari shunchalik yaxshi ta'sir ko'rsatishi ajablanarli emas!"
23. Libor Zezulka

Libor Zezulka-ning bir sahifali veb-sayti - bu CSS matn soyalaridan oqilona foydalanganligi sababli, o'qishni iltimos qiladigan va ochiladigan gradientlar orasida toza va aqlli shaxsiy portfel.
Madeo-ning etakchi dizayner va frontend ishlab chiqaruvchisi Martin Pospisil saytda ishlashni yaxshi ko'rardi. "Bizda dizayn va texnologiyalar bilan o'ynash erkinligi bor edi", deb tushuntiradi u. Bu saytning qiziqarli omilidan dalolat beradi. Dizayn oddiy, ammo samarali, chunki bo'limlari aniq ajralib turadi. Pospisil "kuch piktogramma va rang kombinatsiyalarida" deb hisoblaydi.
Yana bir noyob sensorli yorug'lik qutisi pop-uplari. Ushbu saytdagi tugmachalar ostidagi soya tasviri bilan harakat qilish uchun alohida ajratilgan. Yopish tugmasi qutidan bir oz uzoqlashtirilib, ishlatish uchun qulay interfeysni taqdim etadi.
34. Emporium piroglari

"Emporium Pies veb-saytida bitta ish bor: sizni ko'proq pirog iste'mol qilishni xohlash", - deydi Dayry Collective kompaniyasining interaktiv direktori Kayl Turman. Va bola, u haqiqatni aytayaptimi? Dallasda joylashgan pirog va kofe do'konining yaxshi ishlab chiqilgan sayti sizni och qoldiradi. Haqiqatan ham och.
"Operatsiyalar bo'yicha direktor Pol Uilkes piroglarning juda ajoyib rasmlarini suratga oldi va biz ularni dizayn iyerarxiyasida iloji boricha birinchi o'ringa qo'ydik", deb davom etadi Turman. "Biz piroglarga o'zlari uchun gapirishlariga imkon berish va saytni bir tonna sharmanda nusxasi bilan to'ldirmaslik muhim deb o'ylardik."
Pies sahifasida sichqoncha effektlarini tekshiring. Shirin nomi va oshkora ma'lumotni ochish uchun piroglar tasvirlaridagi orqa yuzni ko'rish xususiyati bilan birlashtirilgan CSS 3D transformatsiyalaridan foydalaniladi.
25. Avtomobillarni birgalikda ishlatish kelajagi

Birgalikdagi Jamg'arma va Hyperakt hamkorligi, "Startup America Partnership" ko'magi bilan "Avtomobillarni almashish kelajagi" avtomobillarga egalik huquqining tobora ommalashib borayotgan alternativasi to'g'risida ma'lumot bilan to'ldirilgan. Tengdosh-tengdosh, biznes-iste'molchi va foyda keltirmaydigan avtomobil almashinuvining farqlarini aniqlash ushbu maftunkor gorizontal aylantirish sayti orqali osonlikcha amalga oshiriladi.
"Boshidanoq ushbu buyumni iloji boricha surish to'g'risida qaror qabul qilindi", deb maslahat beradi Hyperakt axborot arxitektori Saymon Korri. "Bu shuni anglatadiki, iloji boricha eski brauzerlar uchun orqaga qarab muvofiqlikni ta'minlaganimizda, asosiy e'tibor CSS3 xususiyatlarining chegaralarini sinab ko'rishga qaratilgan edi. Men har doim video o'yinlarning muxlisi edim va CSS3 brauzerlarini qo'llab-quvvatlashning hozirgi darajasida men CSS orqali animatsiya va muhandislik darajasidan bahramand bo'lishga qodir.
"CSS3-ning go'zalligi soddaligida, uni har qanday ijod uchun mukammal tilga aylantiradi", deydi Corri.
26. Grinvilldagi hayot

Grinvildagi hayot Janubiy Karolinaning Grinvill shahrida yashash va ishlashga qarashadi. "CoWork-da biz hammamiz Grinvillni yaxshi ko'ramiz va odamlarga buning sababini tushunishga yordam beradigan veb-sayt yaratishni xohladik", deydi qo'rg'oshin ishlab chiqaruvchisi Shon Gaffni.
Sayt sizni Kulturista shrifti bilan kutib oladigan 53px hajmdagi shrift bilan to'liq kenglik va sezgir qahramon tasviri ustiga kutib oladi. Toza dizayn sizni jalb qiladi va osonlikcha, qulay tarkib bilan ko'proq ma'lumot olishni xohlaydi. Hover-da biroz animatsion logotip bir oz quvonch baxsh etadi.
Jamoa uslublarni yaratishda yordam berish uchun Skeleton qozonidan foydalandi. "Skeleton dizayni uchun juda yaxshi tayanch kengliklarni taqdim etadi, shuning uchun ekranning har bir o'lchamiga qarab bir nechta elementlarni o'zgartirish kerak bo'ldi", deydi Gaffni.
27. Haqiqiy baliq haqidagi ertaklar

Haqiqiy baliq ertaklari sizni chindan ham o'ziga jalb qiladi. Bu baliqchilar dengiz ostida yashiringan hayvonlar haqidagi ajoyib "haqiqiy ertaklarni" birlashtirib, baland bo'yli hikoyalar aytib berish bilan mashhur degan fikrga asoslanadi. Uni ajratib turadigan narsa - bu yumshoq va foydalanuvchilar uchun qulay interaktivlik, bu tarkibni kashf qilishni qiziqarli va ko'ngil ochar tajribaga aylantiradi.
Infografikani Kentukki agentligi DBS> Interactive'dan Brayan Mayer va Mark Shelton birlashtirgan bo'lib, United Marine veb-saytiga yangi tarkib qo'shish uchun olib borilayotgan ishlar doirasida.
Mayer va Shelton infografikani yaratish uchun CSS3 va JavaScript kombinatsiyasidan foydalanganlar. "Ko'pgina animatsiyalar va grafikalar CSS3 bilan ishlaydi," deb tushuntiradi Lyuis, - ammo ular JavaScript-ni ba'zi joylarda hali ushbu texnologiyani qo'llab-quvvatlamaydigan eski brauzerlarga joylashtirish uchun ishlatgan.
28. To'rtinchi bekat

Station Four veb-agentligi rebrending jarayonidan o'tdi va uning shaxsiyati va brendini yaxshilash uchun yangi veb-sayt yaratdi. "Biz yangi veb-saytni potentsial mijozlarga nimalar qilishimiz mumkinligini ko'rsatish emas, balki ko'rsatish g'oyasi atrofida tasavvur qilishni boshladik", deb tushuntiradi to'rtinchi stantsiyaning kreativ direktori va uning egasi Kristofer Olberding.
Binobarin, yangi bosh sahifada to'rtinchi stansiyaning so'nggi ishlarini namoyish qilish uchun katta, taniqli ish banneridan foydalaniladi.
"Mutaxassislik" sahifasi qiziqarli navigatsiya dizayniga ega: ulanish sifatida katta doiradagi tasvirlardan foydalaniladi. Ular tashqi ko'rinishga erishish uchun chegara radiusi xususiyatlaridan foydalanadilar va ularga animatsiyalar ham qo'llaydilar.
Sizning sevimli CSS namunangizni amalda qo'ldan boy berdikmi? Bu haqda quyidagi izohlarda bizga xabar bering!
Xissadorlar: Kris Kashdollar va Rich Klark
Ushbu sharhlar dastlab nashr etilgan net jurnal, veb-dizaynerlar va ishlab chiquvchilar uchun dunyodagi eng ko'p sotiladigan jurnal.