
Tarkib
- 01. Gmail-ni soddalashtiring
- 02. Spektr
- 03. CSS Scan 2.0
- 04. Amino
- 05. Sizzy
- 06. Saytlar palitrasi
- 07. Checkbot
- 08. Tobi
- 09. DomFlags
- 10. Yuqori darajada yorituvchi
Chrome-ning Dev Asboblari juda yaxshi, ammo veb-dizayn va ishlab chiqarishni osonlashtirish uchun Internet-brauzeringizga yanada qiziqarli xususiyatlarni qo'shish mumkin.
Albatta, tezlashtirish uchun bizning veb-dizaynimizdagi eng sevimli vositalarni ko'rish uchun bir nechta boshqa vositalar mavjud. Hozircha veb-dizaynerlar va ishlab chiquvchilar uchun eng sevimli 30 ta Chrome kengaytmasi.
01. Gmail-ni soddalashtiring

Agar siz Gmail-ning o'z foydasi uchun biroz chalkashliklarga duch kelayotganini ko'rsangiz, so'nggi bir necha yil ichida unga kirib kelgan barcha axlat va yomon interfeys qarorlarini supurib tashlaydigan Gmail-ni soddalashtiring. Gmail-ning sobiq etakchi dizayner Maykl Leggett tomonidan yaratilgan, u barcha chalg'ituvchi bezovtaliklardan xalos qiladi va sizga ko'proq echintirilgan va funktsional versiyasini taqdim etadi.
02. Spektr

Rangli ko'rlik dunyo bo'ylab taxminan 200 million kishiga ta'sir qiladi, ammo ular uchun ovqatlanish ko'pincha dizaynerlarning kirish imkoniyatlarini tekshirish ro'yxatida past bo'ladi. Spectrum yordamida siz saytingizni turli xil rang ko'rish nuqsonlariga qarshi tezda sinab ko'rishingiz va hamma narsaning aniq bo'lishiga ishonch hosil qilishingiz mumkin.
03. CSS Scan 2.0

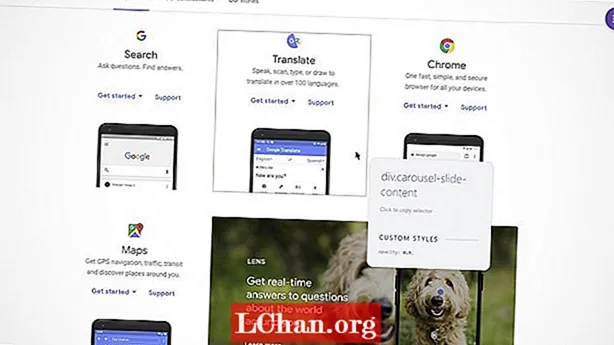
Chrome-ning Dev Tools - bu saytning qanday ishlashini tekshirish uchun kapot ostida tekshirishning qulay usuli, ammo CSS Scan 2.0 sizga qarashni istagan CSS bo'lsa ham osonroq bo'ladi. Har qanday element ustiga siljiting va uning CSS-si pop-up ko'rinishida paydo bo'lib, uning qoidalarini bir marta bosish orqali nusxalashga imkon beradi. Siz o'zingizning maqsadingizga moslashtirish uchun mavzular yoki shablonlardan ma'lum elementlarni nusxalash uchun foydalanishingiz mumkin va bu sizning kodingizni disk raskadrovka qilish uchun juda yaxshi.
04. Amino

Mana yana bir ajoyib CSS vositasi. Amino - bu brauzerda uslublar jadvallarini yaratishga va veb-saytlarga real vaqt rejimida qo'llashga imkon beruvchi jonli CSS muharriri. Bu sizga tashrif buyurgan har qanday saytga doimiy ravishda dizayndagi o'zgarishlarni amalga oshirishga imkon beradi va agar siz Google hisob qaydnomangiz bilan Chrome-ga kirsangiz, u holda jadvallar barcha ish stollari qurilmalarida Chrome brauzeridan foydalanishlari uchun sinxronlanadi.
05. Sizzy

Bugungi kunda javob beradigan veb-dizayn berilgan va siz o'zingizning dizaynlaringizni bir nechta ko'rinishdagi oborotlar bo'ylab tekshirishning to'g'ri usulini xohlaysiz, Sizzy ko'rishga arziydi. Bu sizning sahifangizning turli xil ekran o'lchamlari bo'yicha interaktiv ko'rinishini ko'rsatadi, shuningdek siz simulyatsiya qilingan klaviaturani ko'rsatishingiz va yashirishingiz, shuningdek, portret va landshaft rejimlarini almashtirishingiz mumkin.
06. Saytlar palitrasi

Keyingi safar ranglardan juda yaxshi foydalanadigan saytni ko'rsangiz, bu imkoniyatdan foydalanishning oddiy usuli. Saytlar palitrasi veb-saytdan asosiy ranglarni ajratib turadi va siz sheriklarga osongina ko'rsatishingiz mumkin bo'lgan umumiy palitrani yaratadi. Shuningdek, siz Sketch shablonini yuklab olishingiz mumkin va Adobe Swatch qo'llab-quvvatlashi ham mavjud.
07. Checkbot

Sizning saytingizdagi barcha havolalar haqiqatan ham ishlashiga ishonch hosil qilish - bu tezkor foydalanishning yutug'i va bu sizning SEO-ni yaxshilashning yaxshi usuli. Checkbot - bu buzilgan havolalar, takroriy sarlavhalar, yo'naltirish zanjirlari, yaroqsiz HTML / JS / CSS va boshqalarni tekshiradigan Chrome kengaytmasi, shuning uchun siz tezda yomon havolalar uchun saytingizni tekshirishingiz va ularni tuzatishingiz mumkin.
08. Tobi

Bir necha soat davomida Chrome ochilguncha, bu sizning kichik barmog'ingizning kengligidagi chalkash uyalar bo'lishi haqiqatan ham tan olingan haqiqatdir. Toby ularni bo'ysundirishning ajoyib usuli; u bilan siz ushbu yorliqlarning barchasini havolalar to'plamiga bir nechta shaxsiy xatcho'plarga alternativa sifatida joylashtirishingiz mumkin, bu ularni boshqarishni ancha osonlashtiradi.
09. DomFlags

DomFlags yordamida uslublarni shakllantirish jarayonini tubdan tezlashtiring, bu sizga DOM elementlari uchun klaviatura yorliqlarini yaratishga imkon beradigan juda yaxshi kengaytma. Bu DOM-ni boshqarish uchun xatcho'plarga ega bo'lishga o'xshaydi; bu sizning DevTools bilan ishlash usulingizni o'zgartiradi.
10. Yuqori darajada yorituvchi

Odamlarni munozaraga jalb qilishning qiziqarli usuli: Internetdagi maqolalardan eng muhim voqealarni baham ko'rishga imkon beradi, shuning uchun siz yozuvning eng muhim qismlariga e'tiboringizni qaratishingiz mumkin.
Keyingi: yana 10 ta Chrome kengaytmasi


