
Tarkib
- 01. Tipografiyani masshtablash uchun olish
- 02. Bizning namunaviy sahifamiz
- 03. Avval eng kichik ekranni tekshirish
- 04. Yuqoriga ko'tarilish
- 05. Yuqoriga va uzoqqa!
- 06. Hammasini xulosa qilish uchun
- 07. Qo'shimcha o'qish
- Bu sizga yoqdimi? Buni o'qing!
- Bilim zarur: Asosiy CSS va HTML bilimlari. Tipografiya bilan tanishish
- Talab qiladi: Sevimli matn muharriri va brauzeringiz
- Loyiha vaqti: Taxminan 30 daqiqa
Qo'llab-quvvatlash fayli 1
Biz ems yoki foizlardan foydalangan holda shriftning asosiy o'lchamiga nisbatan o'lchamlarini o'ylab ko'rishga odatlanganmiz. Mos keladigan veb-dizayn bilan biz ko'plab qoidalarni yozamiz va tartibimiz ekranning ko'plab o'lchamlariga mos kelishiga ishonch hosil qilish uchun to'xtash nuqtalarini tanlaymiz. Turi ajoyib suyuqlikdir, lekin u bir xil o'lchamga ega emas. Qurilma yoki ekranning kengligi qanday bo'lishidan qat'i nazar, tipografiyangizni sizning maketingizga yaxshi moslashtirishi uchun tezkor maslahatlarni ko'rib chiqamiz.
Albatta, bunda bitta qo'llanmada aytib o'tilganidan ko'proq narsa bor. Shunday qilib, quyida keltirilgan ko'plab foydali manbalar mavjud.
01. Tipografiyani masshtablash uchun olish
Ahamiyatli veb-dizayn! Bizning dizaynlarimiz har qanday o'lchamdagi ekranlarga mos keladigan ajoyib suyuqlikli tarmoqlar va media-so'rovlar. Biz uchun omadli, tarozi deyarli cheksiz darajada va biz beradigan har qanday o'lchamdagi idishga qayta quyiladi. Bizning reja tuzishimiz uchun bu haqda ikkinchi marta o'ylashimiz shart emas ... yoki shunday emasmi? Ideal holda, bizning umumiy maketlar miqyosi qachon, bizning turimiz ham shunday bo'lishi kerak va bu erda buni qilishning bir usuli.
02. Bizning namunaviy sahifamiz
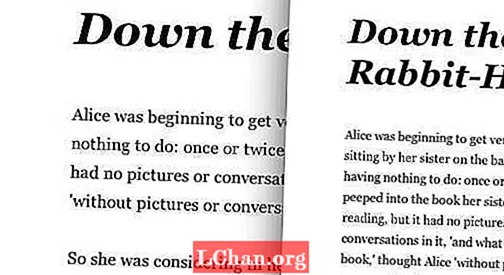
Ushbu misol uchun, men Alice in Wonderland sarguzashtlarining dastlabki bir necha xatboshilarini tarkib sifatida namoyish qilish uchun ishlatish uchun juda oddiy sahifani tayyorladim. Sizning saytingiz bunga biroz ko'proq yordam beradi deb umid qilaman, ammo soddaligi ushbu demoga bo'lgan ehtiyojimizga to'liq mos keladi va xuddi shu uslub yanada murakkab sahifalarda qo'llanilishi mumkin.
Kaput ostida nima borligini bilish uchun manbamizni ko'rib chiqaylik. Sarlavhamiz uchun H1 va o'z ichiga olgan div bilan o'ralgan bir necha xatboshilarga qulay tarzda o'rash klassi berilgan. Ushbu misolda biz chiziq uzunliklarini boshqarishda yordam berish uchun ushbu konteynerdan foydalanamiz. O'zingizning ishingiz uchun ushbu konteynerning kengligi sizning katakchangiz va uning ta'sirchan xatti-harakatlari bilan belgilanadi, ammo bir xil fikrlar amal qiladi.
CSS-ga tez tushish shuni ko'rsatadiki, biz shrift hajmini 100% ga o'rnatdik (ma'lumot uchun taxminan 16px). Va har bir matn elementi ems o'lchamiga ega. Yaxshi va qarindosh! Biz yaxshi boshladik:
tanasi {
shrift hajmi: 100%;
chiziq balandligi: 1.6875;
shrift-oila: Gruziya;
}
Bizda asosiy tipografiya o'lchovi tuzilgan, shuning uchun endi bu ekranning turli o'lchamlarida qanday bo'lishini ko'rib chiqamiz.
03. Avval eng kichik ekranni tekshirish
Bizning tartibimizni juda kichik ekran kengligida ko'rib chiqamiz, kengligi 320 piksel atrofida bir narsa ayting. Ehtimol, siz ushbu mobil qurilmalarning mashhur narsalarini ko'rganmisiz.
Dastlab ushbu tor kenglikda bizning chiziq uzunliklarimiz 45 va 75 belgidan iborat umumiy qabul qilingan maqbul uzunlikdan bir oz qisqaroq. Yoki, agar siz belgilarni sanashning muxlisi bo'lmasangiz, satrlarning qisqarishini sezishingiz va matnni ta'qib qilishni qiyinlashtirishingiz mumkin. Shaxsan men o'qish hissi bilan emas, balki ko'p marta borishga moyilman.
Qulay chiziq uzunligi uchun biroz ko'proq joy olish uchun biz turning umumiy hajmini pastga tushirishimiz yoki idishni biroz kattalashtirishimiz mumkin. Bu o'lchamlarni o'lchash bo'yicha qo'llanma bo'lgani uchun, men birinchisi bilan boraman, ammo ikkinchisi ham butunlay maqbul variant bo'ladi.
Bunga g'amxo'rlik qilish uchun, maksimal 400 piksel kengligi uchun ommaviy axborot vositalarida so'rov yozamiz. Ha, bu aniq 320 piksel emas, lekin men qurilmaning alohida o'lchovlari bo'yicha emas, balki dizayn ularga ehtiyojni ko'rsatadigan joyga qarab to'xtash nuqtalarini o'rnatishni afzal ko'raman.
Barcha turdagi o'lchamlarni o'zgartirishning eng oson yo'li bu biznikiga berilgan o'lchamlarni o'zgartirishdir tanasi>Shrift o'lchamidagi xususiyati:
@media faqat ekran va (maksimal kenglik: 400px) {
tanasi {shrift hajmi: 90%;}
}

Dastlab biz barcha turlarimizni ems bilan o'lchaganimiz tufayli, biz ushbu o'zgarishlarni faqat bitta chiziq bilan taxta bo'ylab amalga oshirishimiz mumkin. Ha, nisbiy turdagi o'lchamlar uchun!
04. Yuqoriga ko'tarilish
Agar biz veb-dizaynerlar kabi ishlasak va brauzer oynasining o'lchamlarini kattalashtirishni davom ettirsak, bizning nisbatan hajmdagi konteynerimiz kattalashib boradi va biz borgan sari matnimiz qayta tiklanadi. Siz kutgan narsangiz. Ammo chiziq uzunligini kuzatib boring. Qachon u juda uzoq qarash va his qilishni boshlaydi?
Kengligi 800 piksel atrofida (umumiy brauzer oynasining o'lchamidan) chiziq uzunligi noqulay uzoq ko'rinishni boshlaydi. Bizning turimizga yana bir to'xtash nuqtasini qo'shish uchun yaxshi vaqtga o'xshaydi.
@media faqat ekran va (maksimal kenglik: 800px) {
tanasi {shrift hajmi: 100%;}
}
@media faqat ekran va (maksimal kenglik: 1100px) {
tanasi {shrift hajmi: 120%;}
}
Bizning sahifamiz hozirda 800 dan 1100 pikselgacha bo'lgan oynaning har qanday kengligida ko'rinadi. Bizda ishlash uchun biroz ko'proq joy bor va endi bizning turimiz uni biroz chiroyli qilib to'ldiradi:

Bu safar biz ikkita media-so'rov yozmoqdamiz. Maksimal kengligi 800 pikselli tanasi shriftining o'lchami 100% ga o'rnatilgan bo'lib, u 500 pikselli oynaning kengligi va 800 pikselli oynaning kengligi orasidagi hamma narsani o'z ichiga oladi, keyin bizning oynamizning kengligi 800 pikseldan oshganda, biz soniyani oshiramiz bizning asosiy shrift o'lchamimiz.
Chiziq uzunligini xohlagan joyimga biroz ko'proq olish uchun kengligi 800 pikseldan oshib ketgandan so'ng, men asosiy shrift hajmini 120% ga oshirdim. Bu, albatta, biroz sub'ektiv, shuningdek tarkibning o'ziga va atrofdagi tarkibga bog'liq. O'zingiz va sizning dizayningiz uchun mantiqiy nuqta va o'lchamdagi o'zgarishlarni tanlang. Bu erda qulay o'qish va muvozanatli maketlar maqsad qilingan. O'zingizning maketlaringizni faqat o'lchamlarini o'zgartirgan ish stoli brauzerida sinab ko'rish, ular uchun eng yaxshi joylarga etib borishga yordam beradi.
05. Yuqoriga va uzoqqa!
Kelajakda nima bo'lishini taxmin qilishingiz mumkin, men brauzer oynasini yanada kengroq qilishda davom etaman va nima bo'lishini ko'rib chiqaman. Ajablanarlisi shundaki, chiziq uzunligi uzayib, ular yana chidab bo'lmaydigan uzunliklarga 1100 piksel atrofida yaqinlasha boshlaydilar. Boshqa to'xtash nuqtasi vaqti keldi? Biz shunchaki abadiy davom ettirishimiz mumkin edi, ammo bu unchalik aqlli ko'rinmasdi, bu cheksiz bo'lib ko'rina boshlaydi!
Texnik jihatdan sizning turingiz cheksiz miqyosda davom etishi mumkin. Biroq, ehtimol sizning tartibingiz va sizning rasmlaringiz mumkin emas. Biron bir vaqtda tanaffuslarni qo'yishimiz kerak. Va bu oddiy demo uchun men 1100 pikselga qaror qildim.
Ommaviy axborot vositalariga tegishli bitta so'nggi so'rovni yozish kerak. Men chiziq uzunliklarini o'sishini to'xtatadigan narsani xohlayman, shuning uchun biz qabul qilinadigan chiziq uzunliklariga ega bo'lgan joyda narsalarni muzlatib qo'yishimiz mumkin. Buni amalga oshirishning eng oson usuli bu bizning matnimiz bo'lgan divga maksimal kenglik qo'yishdir.
Dastlab biz o'zimizning divning pikseldagi taxminiy kengligini aniqlashimiz kerak. Agar bizning brauzer oynamizning kengligi 1100 piksel bo'lsa va div divining kengligi 70% bo'lsa, matematikaning kichik qismi bizning divimizning kengligi taxminan 770 piksel ekanligini aytadi. (1,100 *. 7x).
Shu bilan qurollanib, biz so'nggi media-so'rovimizni quyidagicha tahrir qilamiz:
@media faqat ekran va (min-width: 1100px) {
tanasi {shrift hajmi: 120%;}
.wrap {max-width: 770px;}
}
Namoyish turi biz qabul qilishga qaror qilganimizdek katta:

U erda bizda bor. Turingizni turli xil o'lchamlarda o'qish uchun sizning turingizni yoqimli va qulay saqlash uchun oddiy usul.
06. Hammasini xulosa qilish uchun
Ushbu oddiy misoldan ham, ehtimol siz chiziq uzunligini boshqarish uchun sizning turingiz uchun uzilish nuqtalarini qo'shadigan joy haqida batafsilroq ma'lumotga ega bo'lishingizni boshlaysiz. Keyin etakchi va ierarxiya haqida nima deyish mumkin? Bu sizning konteyneringiz va turingiz o'lchamlari o'zgarganda ham ta'sir qiladi. Ko'rib chiqish uchun juda ko'p narsa bor!
O'zingizning turingizni kuzatib boring va keyin sizning maketingiz va loyihangiz uchun mantiqiy bo'lgan joyni o'zgartiring. Siz qancha ommaviy axborot so'rovlari yoki to'xtash nuqtalarini qo'shishingiz haqida emas. Bu sizning dizayningizni siz va undan foydalanadigan har bir kishi uchun mustahkam qilishdir.
07. Qo'shimcha o'qish
Ushbu oddiy demo - bu aysbergning faqat uchi. Agar javob beradigan veb-dizayn uchun tipografiya siz ko'proq o'qishni istagan narsa bo'lsa, mana ba'zi o'qish tavsiya etiladi:
- Tim Braun yoqimli veb-turdagi narsalar haqida o'ylash uchun texnikani va narsalarni to'plash bilan juda yaxshi ishlaydi.
- Internetdagi o'lchamlarni aniqlash variantlari haqida gap ketganda, foizlar va emlar ko'proq. Ethan Marcotte bularning barchasini Typekit blogida tushuntiradi.
- Vertikal ritmni o'rnatish haqida suhbatlashmasdan, gapirish qiyin. Ushbu klassik "24 usul" maqolasi g'oyaga juda mos keladi.
Val Xed dizayner va maslahatchidir, u Internetning iloji boricha ajoyib bo'lishini yaxshi ko'radi. U veb-dizayn kunini boshqaradi, CreativeJS uchun yozadi va valhead.com da bloglar.
Bu sizga yoqdimi? Buni o'qing!
- Tipografiya nima?
- Eng yaxshi bepul shriftlarni yuklab oling
- Grafiti shriftini bepul tanlash
- Dizaynerlar uchun bepul tatuirovka shriftlari
- Dizaynerlar uchun eng yaxshi bepul veb-shriftlar